Paywall Customisation
In this article, we will look at how to do some of the most commonly used paywall customisations by using code. A complete documentation of all the custom paywall codes can be found here.
A good amount of basic customisation can be done straight from the InPlayer Dashboard, but that is only a fragment of what can be accomplished by using the various codes we have available. With them, the customisation possibilities are nearly endless.
Below, you will find ready-made codes you can use on your page to customise the paywall in a few basic ways. Just modify the codes according to the few notes contained within them, and copy them to your webpage. Make sure to put the <head> codes into the <head> of your webpage, and the <body> codes into the <body> of your webpage, in the place where you want the asset to appear.
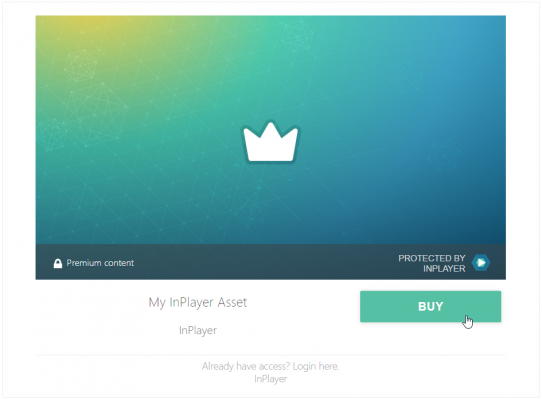
In the InPlayer Dashboard, you choose how your assets appear on your webpage. This is done in the Preview templates section of the asset.
However, if you don’t like the default preview templates, you are free to fully customize the way your assets look.
Here are some examples of alternative asset styles, where the asset elements have been rearranged. You can, of course, further modify the preview code to your liking, or come up with something completely unique!
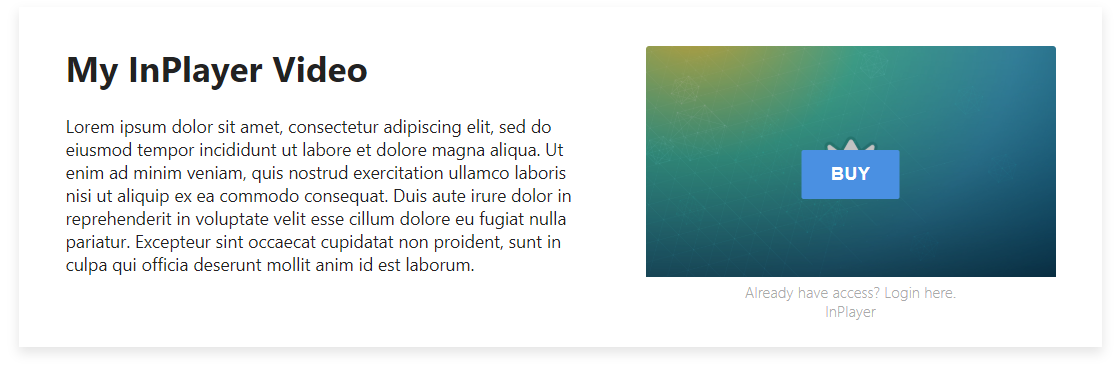
Style 1
 Title and description to the left, BUY button in the middle of the preview image.
Title and description to the left, BUY button in the middle of the preview image.
This is also a responsive layout that will change if displayed on a screen smaller than a pre-determined size (see code for details).
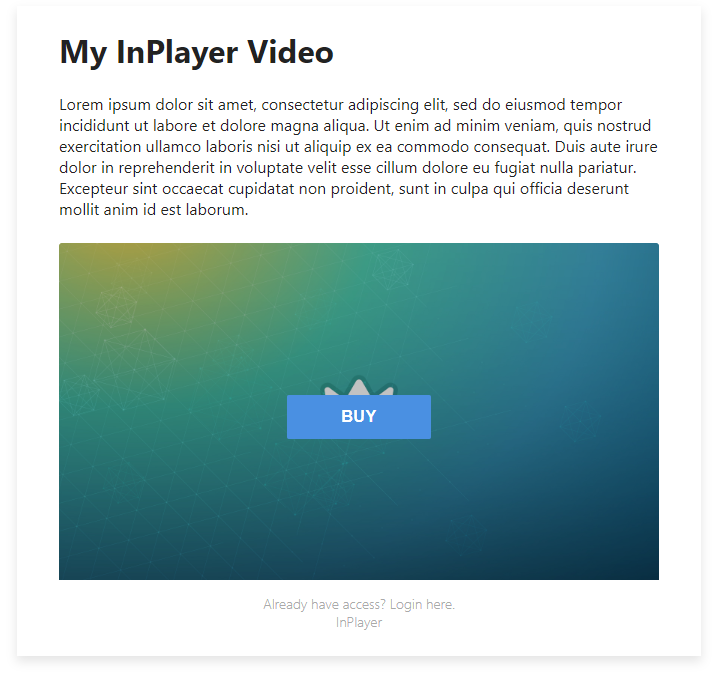
Style 2
 Title and description at the top, BUY button in the middle of the preview image.
Title and description at the top, BUY button in the middle of the preview image.
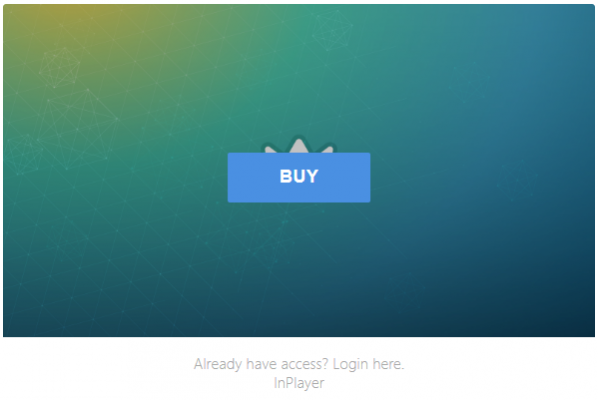
Style 3

No title and description, BUY button in the middle of the preview image.
In case you don’t want to use the default asset style at all, you can attach the paywall to a custom image on your page.
 Get code.
Get code.
By default, once a customer clicks on an asset and purchases their pass, the content behind the asset will be displayed in the place where the asset used to be.
However, sometimes you might want to have a button that will only serve as a way for the customers to purchase their passes and will not display any content after the purchase. This can be very useful if you have a dedicated pricing page on your site, where your customers can purchase their pass, but afterwards have to go to another page to actually watch the content.
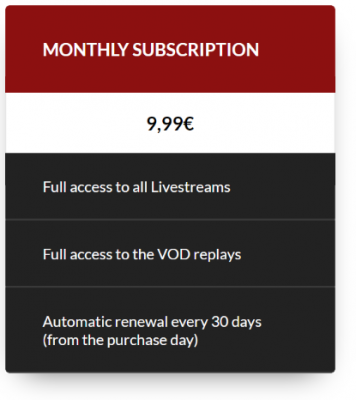
Here is an example of how this button could look like:

Similar to using custom assets, you could either use an image, or an HTML object as the purchase button.
Get code for using an HTML object.
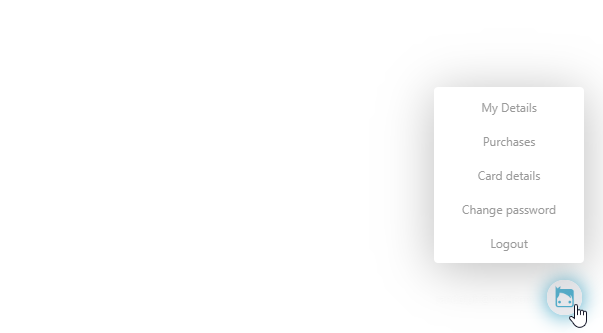
Normally, your customers would log into their accounts by clicking on one of your assets.

Then, to manage their account, they would click on the icon that appears on the bottom right corner of the page.

If you want to streamline the navigation, you could add a dedicated Login/Logout/My Account buttons to your site’s existing navigation bar.

Get code. Note that you will have to adjust the CSS style of the buttons so it blends with your site’s style.
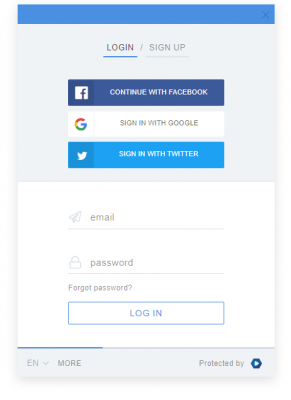
By default, when a customer clicks on an asset, the LOGIN form will be the first screen they see. If they need to make an account, they can click the SIGN UP tab on the screen.

However, you can have the Login and Register forms as actual buttons on your webpage.
Get code. Note that you will have to adjust the CSS style of the buttons so it blends with your site’s style.
That concludes this article.
Remember that there are many other ways of customizing the paywall using code which you can find in our documentation here.
If you have any questions, don’t hesitate to contact us on support@inplayer.com.
