Assets
In the following guide, you will get more familiar with the Assets section of the InPlayer Dashboard.
The Assets section is going to be where you’ll do most of your work.
It has three tabs: Assets, Packages and Vouchers.

InPlayer, as a digital monetization tool, uses assets as a way of protecting your digital content.
A simple way to understanding assets is to think of them as the box you put your content in to protect it.
So, you create your asset, you put your content in it, you set a price for it, and you put the asset on your webpage.
With that, the only way for anyone to get to your content is to log into the asset and purchase a pass. Once they do, instead of seeing the asset, they will see the content fully displayed in the same spot where the asset used to be. Everything happens within the same page.
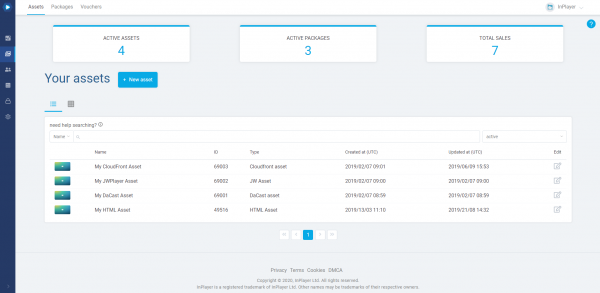
Navigating the Assets tab
Starting at the top, you can see some basic info about your assets:
- the number of active assets,
- the number of active packages,
- the number of sales made
Under that, you have the search bar, along with the option to choose whether to view a list of the active or deactivated assets.
To use the search bar, just select the search filter and enter your keyword.
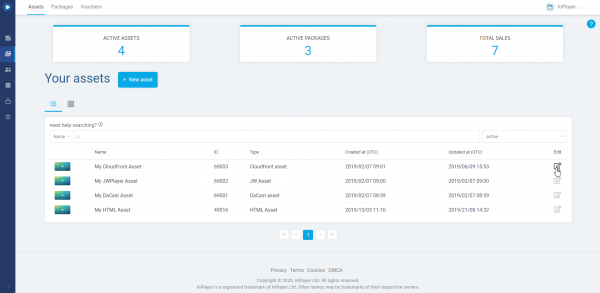
Finally, you have the main part of the Assets tab, which is the table where you can see the basic details about your assets.
To open an asset, just click on the ![]() button on the right, under the Edit column in the asset’s row.
button on the right, under the Edit column in the asset’s row.

Creating an asset is a quick and easy process.
Since we offer multiple types of assets, make sure to check out this section to learn about how to create the asset best suited for your setup.
Note that the HTML asset is our universal asset and you can use it to protect pretty much any web-based content.
If you can’t seem to find the guide appropriate for your setup, feel free to contact on support@inplayer.com.
Right next to the Assets tab, you will find the Packages tab.

Our platform offers the ability to combine multiple assets into a bundle, which can then be sold under one price.
We call these bundles Packages.
Once the customer purchases a package, they will automatically have access to all assets that have been placed in that package.
Note that packages themselves are not embedded on a webpage.
The asset is still the thing you need to embed on your page because that is where the actual content is located.
The package only serves to bundle multiple assets under a single price.
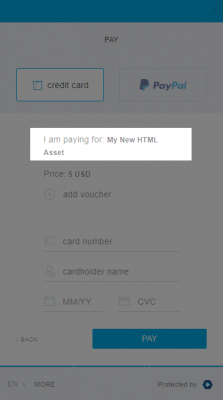
When a customer clicks on an asset that is a part of a package, the package price will appear in the asset’s price options, and by selecting it, the customer will get access to all assets that are part of the package they’ve just purchased.
To access the assets, the customer will need to navigate to the place on your website where the assets have been embedded.
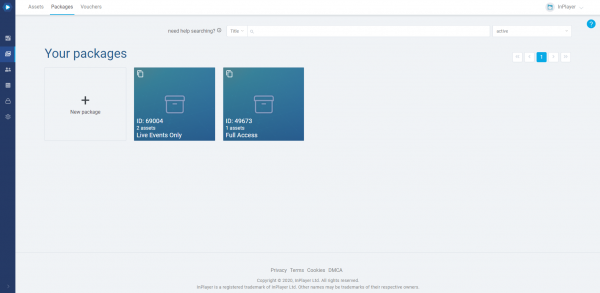
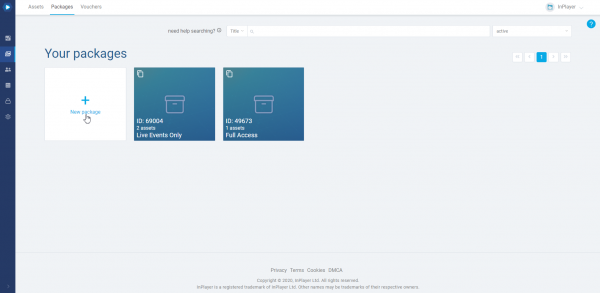
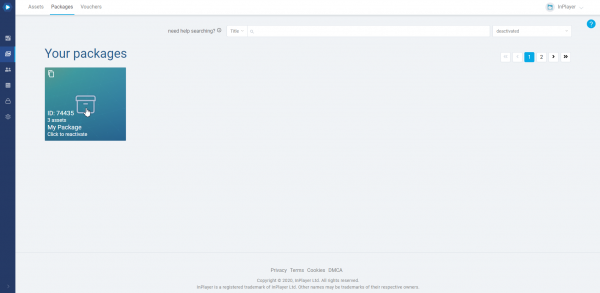
Navigating the Packages tab
On the right, you have the search bar, along with the option to choose whether to view a list of the active or deactivated packages.
To use the search bar, just select the search filter and enter your keyword.
Under the search bar, you have the main part of the Packages tab, where you can see all the packages you’ve created.
This is also where you create new packages, by clicking on the New package button. We’ll get to that in a moment.
To open a package, just click on it.
The package creation is almost identical to the asset creation.
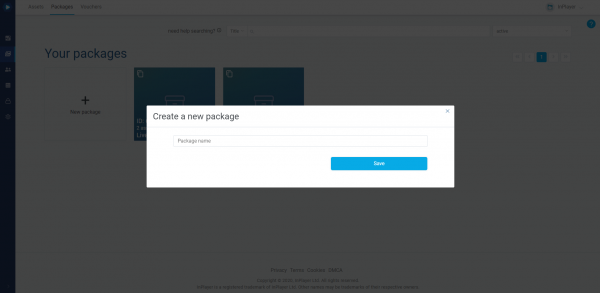
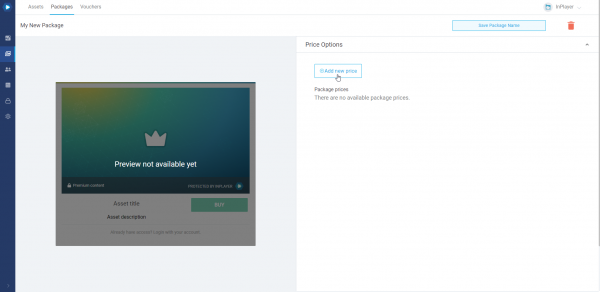
To create a package, click on the New package button.

Enter a name for your package. This will appear on the final payment form on the paywall, as well as the notification emails your customers will receive.

Click Save.
Your package is now created and saved.
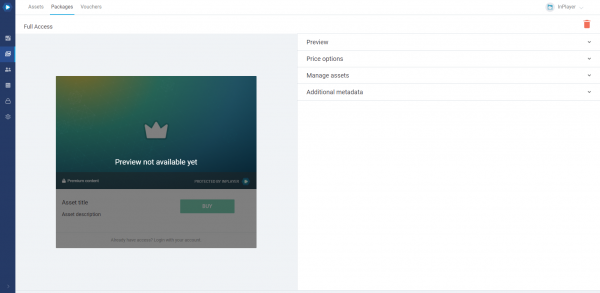
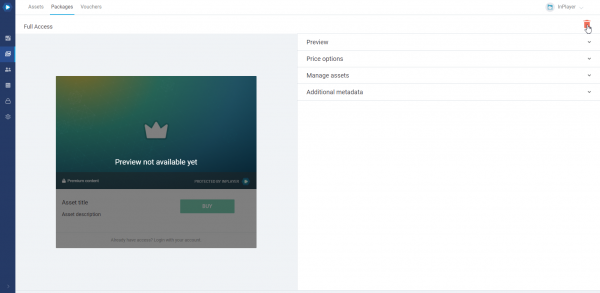
On the new page, you can set up the package properties.

Just like in the asset section, the right side of the screen is where you can set everything up, and the left side provides a preview. However, since the package itself will not be embedded on your webpage, the preview is more for your own convenience.
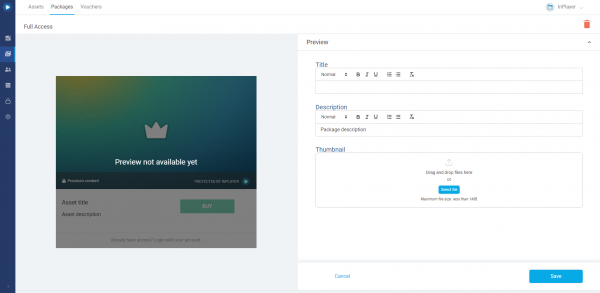
Preview
In the Preview section, you can set up the title, description, and thumbnail. Note that the Title, Description and Thumbnail will not appear anywhere on your webpage. They are more for your own use for easier package management.

The package Name however, will appear on the final payment form on the paywall, as well as the notification email your customers will receive.

After setting everything up, make sure to click the Save button in the bottom right corner.
Price options
You can set up three different pricing types:
- ppv – the customer makes a one-time payment and gets access for a limited time,
- subscription – the customer accepts a recurrent charge at regular intervals that can be canceled at any time,
- season – the customer makes a payment and gets access for a limited period, but at the same time accepts a recurrent charge for being able to watch during the next period. The date for the upcoming charge is determined by the merchant.
Setting up a PPV price
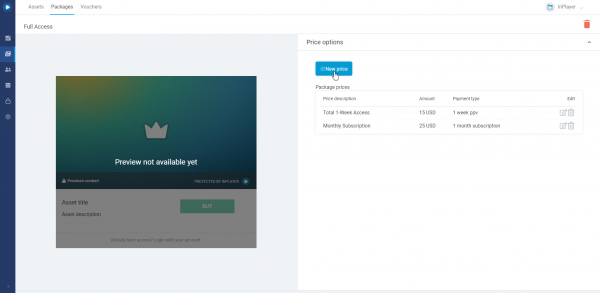
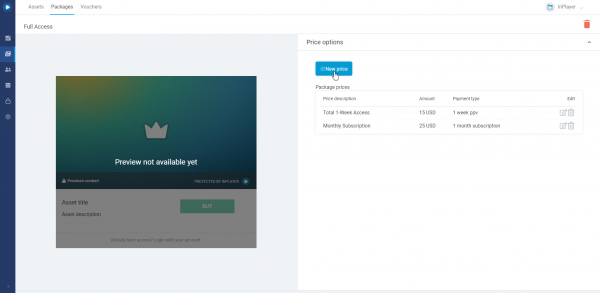
In the Price options section, click New price.

In the General info tab of the price option, set up the following:
- In the Price description field, enter the price description that will appear on the paywall. Make it concise so your customers know exactly what they are buying.
- In the Payment type field, select ppv.
This is a one-time payment which grants access that expires after the end of the specified period counter either from the moment of purchase, or if using the Schedule start feature, from the date set in the Schedule start field (more on this below).
The access period can be selected from the drop-down menu.
You can pick one of the premade periods, or use the custom period option.
When using the custom period option, you can specify the exact date and time at which the customers’ access will expire. This is very useful for doing presales since the customers’ access will expire on the date you’ve set up, regardless of when they’ve purchased their pass. An alternative way to set up presales is by using the Schedule start option from the Additional info tab. More on that below.
- In the Amount field, enter the price.
The minimum price when using USD, EUR, or GBP is 1. When using all other currencies, the minimum is the equivalent converted amount of 1 USD.
The currency can be selected from the drop-down menu. If you wish to use a currency that is not on the list, you can contact us at support@inplayer.com and we’ll make sure to add the currency for you asap. We support all currencies listed here.
In the Additional info tab, you can set up the following:
- Schedule start
This is the date and time at which the customer’s access period will start after they’ve purchased the package. Until that time, they will see a message informing them to come back on the scheduled date.
This is a useful option for setting up presales. You can select the access period from the Payment type section in the General info tab, and then set up when will that access period begin. It works for both the pre-defined access periods (24 hours, 48 hours, etc), and for the custom period.
If you leave the Schedule start field blank, the customers’ access will begin right after purchasing.
Note that changing this option after customers have already made their purchase will not change the access start for those customers. - Geo-restriction
With this option, you can restrict the price option to specific countries.
You can choose to either allow (whitelist) or deny (blacklist) a single country, or use a country set you have created previously.
You can learn more about setting up country sets here.
After setting everything up, make sure to click the Save button in the bottom right corner.
*Note that once you set the payment type for a package, you cannot change it. You can change the other payment fields (access period duration, price, etc) but not the payment type. If you wish to set a new payment type, you will need to set up a new price option.
Setting up a Subscription price
In the Price options section, click New price.

In the General info tab of the price option, set up the following:
- In the Price description field, enter the price description that will appear on the paywall. Make it concise so your customers know exactly what they are buying.
- In the Payment type field, select subscription.
This is a recurring payment that is renewed automatically. Access is granted at each renewal.
The renewal period can be selected from the drop-down menu.
- In the Amount field, enter the price.
The minimum price when using USD, EUR, or GBP is 1. When using all other currencies, the minimum is the equivalent converted amount of 1 USD.
The currency can be selected from the drop-down menu. If you wish to use a currency that is not on the list, you can contact us at support@inplayer.com and we’ll make sure to add the currency for you asap. We support all currencies listed here.
In the Additional info tab, you can set up the following:
- Free trial
With this, you can set up a free trial period. - Additional fee
With this option, you can set up a one-time fee that will be charged when the customer purchases the subscription, as an addition to the regular subscription fee. The fee will only be charged once, together with the first subscription charge. - Geo-restriction
With this option, you can restrict the price option to specific countries.
You can choose to either allow (whitelist) or deny (blacklist) a single country, or use a country set you have created previously.
You can learn more about setting up country sets here.
After setting everything up, make sure to click the Save button in the bottom right corner.
*Note that once you set the payment type for a package, you cannot change it. You can change the other payment fields (access period duration, price, etc) but not the payment type. If you wish to set a new payment type, you will need to set up a new price option.
Setting up a Season price
In the Price options section, click New price.

In the General info tab of the price option, set up the following:
-
- In the Price description field, enter the price description that will appear on the paywall. Make it concise so your customers know exactly what they are buying.
- In the Payment type field, select season.
With this payment type, the customer purchases a season pass that lasts for a specific period, then expires, and is then renewed for a second period at a certain point in the future, upon which a new charge is taken from the customer. The payment will continue to renew in the same manner for as long as you keep scheduling upcoming seasons. A new season needs to be re-scheduled after the end of each one. You will get an automated email at the end of each season reminding you of this.
The season payment type is best suited for seasonal content, like sports, where using standard back-to-back subscription payments might not be suitable, since content is only available during specific parts of the year, and in between there are periods with nothing or nothing new to watch.
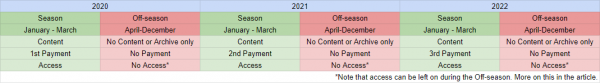
A basic season cycle is represented here:

- In the Season start field, enter the start date and time of the season. This determines when the access for customers who purchase a pass will start. It is also possible for access to be granted to the customers from the moment of their purchase. This is accomplished with the Off-season access option. We’ll talk about that further below. Also, a season price option will not be available for purchase until the Season start has been set.
- In the Season end field, enter the end date and time of the season. This is the access cut-off date for the current season. Access will be re-granted upon the renewal of the payment for the next season. It is also possible for the access to continue beyond the end of the season, i.e. until the moment of renewal of the payment for the next season. This is, again, done with the Off-season access option, which we’ll see below. Also, a season price option will not be available for purchase until the Season end has been set.
- In the Next rebill date field, enter the date and time for the renewal of the payment, i.e. the date and time when the payment for next season will be taken. Note that once you set up the first rebill date, the date for the next season will be automatically set to one year after the first date. You can always go back and change it if you wish.
- In the Next rebill price field, enter the amount that will be charged upon renewal for the next season, i.e. on the Next rebill date. Note that this is not the price for the current season.
The minimum price when using USD, EUR, or GBP is 1. When using all other currencies, the minimum is the equivalent converted amount of 1 USD.
The currency can be selected from the drop-down menu. If you wish to use a currency that is not on the list, you can contact us at support@inplayer.com and we’ll make sure to add the currency for you asap. We support all currencies listed here. - In the Current price field, enter the account that will be charged for the current season. Whenever a customer goes to your page, they will see this price. You can change this price at any time. For example, you can have it be equal to the Next rebill price at the beginning of the season, and then reduce it as the season progresses.
The minimum price when using USD, EUR, or GBP is 1. When using all other currencies, the minimum is the equivalent converted amount of 1 USD.
The currency can be selected from the drop-down menu. If you wish to use a currency that is not on the list, you can contact us at support@inplayer.com and we’ll make sure to add the currency for you asap. We support all currencies that are listed here. - With the Off-season access option, you can decide whether the customers will only have access during a season (between the season start and end date), or also during the off-season period, so they can watch replays, for example.
*Note that once you set the Season start, Season end, Next rebill date, and Next rebill price you cannot change them until the current season ends. You can only change the Current price amount.
In the Additional info tab, you can set up the following:
- Free trial
With this, you can set up a free trial period. If the Off-season access option is enabled, the free trial will begin right after the customer completes their purchase. If the Off-season access option is disabled, the free trial will begin on the Season start date. - Additional fee
With this option, you can set up a one-time fee that will be charged when the customer purchases the subscription, as an addition to the regular subscription fee. The fee will only be charged once, together with the first subscription charge. - Geo-restriction
With this option, you can restrict the price option to specific countries.
You can choose to either allow (whitelist) or deny (blacklist) a single country, or use a country set you have created previously.
You can learn more about setting up country sets here.
After setting everything up, make sure to click the Save button in the bottom right corner.
*Note that once you set the payment type for a package, you cannot change it. You can change the other payment fields (access period duration, price, etc) but not the payment type. If you wish to set a new payment type, you will need to set up a new price option. You also cannot delete a season price option before the current season ends.
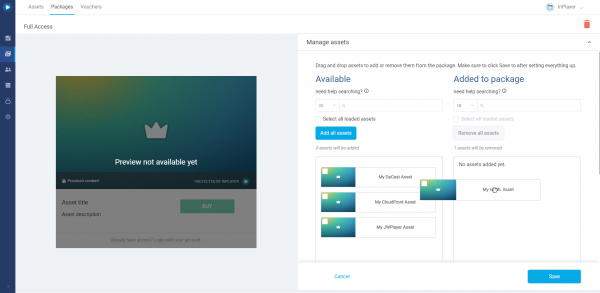
Manage assets
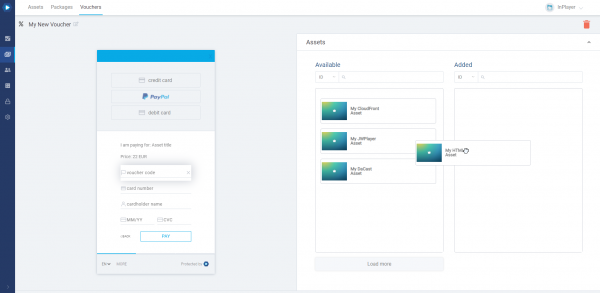
Here you can add the assets you wish to include in the package. You can add as many assets as you want.
To add an asset, just drag and drop it from the left to the right side.

If you wish to add multiple assets at once just tick their checkboxes and drag and drop them to the right. You can also add all your assets at once by clicking Add all assets button, or add only the assets that are loaded in the list on the left by checking Select all loaded assets and then drag and dropping them to the left. Note that this only selects the assets currently loaded in the list on the left, and not all available assets.
Finally, click Save.
With that, the selected assets will be added to the package.
Here, you can add additional metadata to your asset, which can be used for various purposes.
Deactivating a Package
To deactivate a package, just open it and click the ![]() button at the top right.
button at the top right.

You can always bring a deactivated package back by going to the Packages tab, selecting deactivated from the drop-down menu next to the search field, and just clicking on the package you wish to reactivate.

When you go back to the active packages list, you will find the package there.
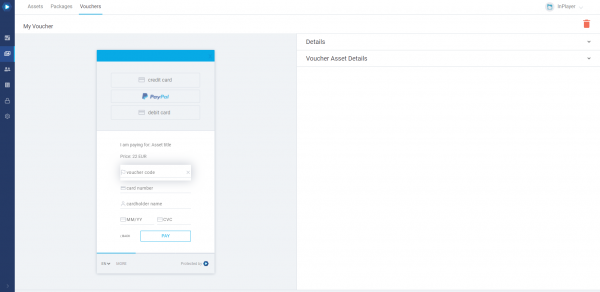
The final tab in the Assets section is the Vouchers tab.

A voucher is a code that, depending on the type of voucher, either allows your customers to get a discount on a payment, or grants them free access to content for a certain time.
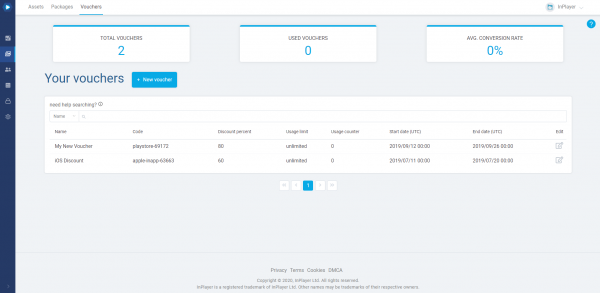
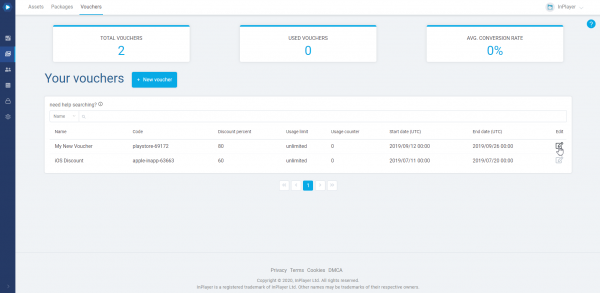
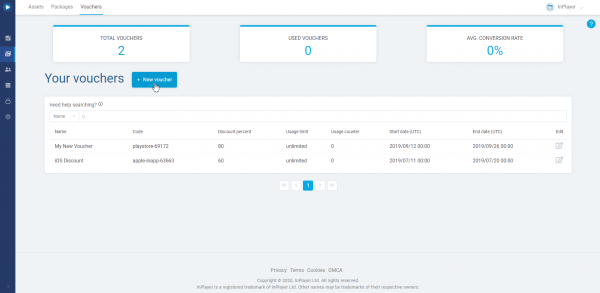
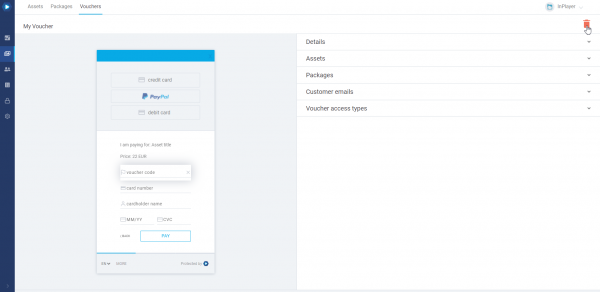
Navigating the Vouchers tab
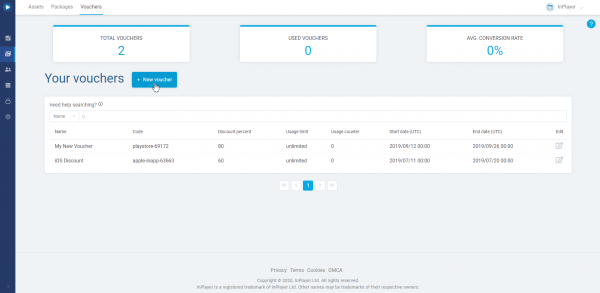
Starting at the top, you can see some basic info about your vouchers:
- the number of vouchers,
- the number of used vouchers,
- the average conversion rate
Below that, you have the search bar.
To use the search bar, just select the search filter and enter your keyword.
Finally, you have the main part of the Vouchers tab, which is the table where you can see some basic details about your vouchers.
To open a voucher, just click on the ![]() button on the right, under the Edit column in the voucher’s row.
button on the right, under the Edit column in the voucher’s row.

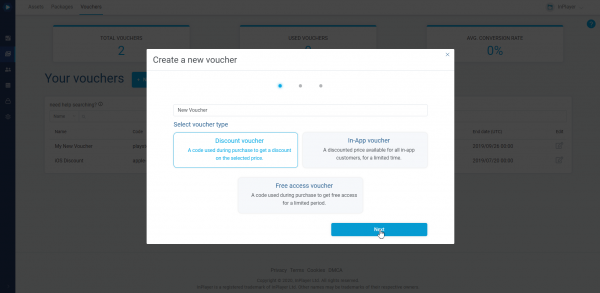
There are a several types of vouchers:
- Discount vouchers.
Discount vouchers can be used for getting discounts on purchases done via a web browser, using a Credit Card, PayPal or Direct Debit as payment methods. It is the most common voucher type.
Note that a 100% Discount voucher cannot be used for a ppv (one-time) payment via PayPal. This is due to a limitation in PayPal’s system. For subscription payments, on the other hand, a 100% voucher can be used via PayPal with no issues. - Free access vouchers.
Free access vouchers can be used via a web browser, for getting free access to content. In this sense, they are the same as a 100% Discount voucher. However, there is an important difference: By using a Free access voucher a customer will get access for a period that is going to be specified in the voucher itself, while with the Discount voucher they will get the access period that has been specified in the Payment type setting in the price option of the asset the customer is purchasing. - In-app vouchers.
In-app vouchers act more like price options than regular vouchers, since there is no “code” the customer needs to enter to get the discount. Instead, the voucher’s discounted price exists as a regular price option that can be selected when someone is making a purchase.
This means that you cannot use in-app vouchers to grant a discount to a specific customer or a group of customers. You can only have it as a discounted price that will be available to everyone.
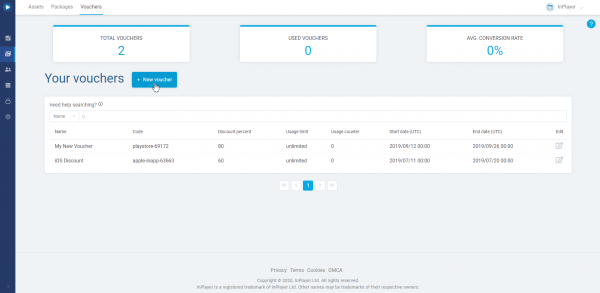
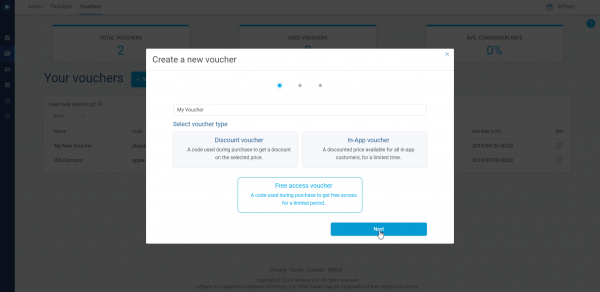
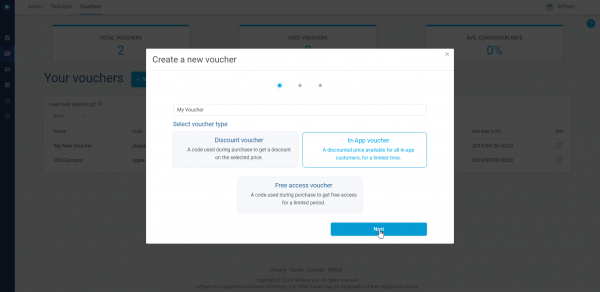
To create a Discount voucher, click on the New voucher button.

Enter the voucher name. This isn’t the code the customer will need to use.
Choose Discount voucher and click Next.

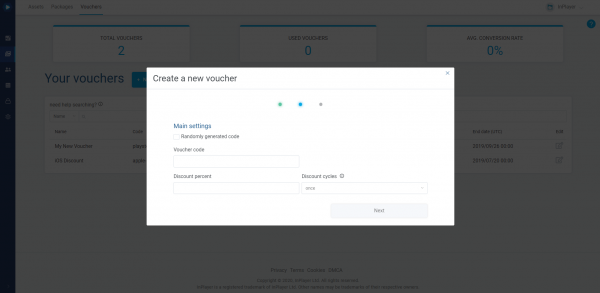
Randomly generated code lets you generate the voucher code automatically, by setting up the voucher length, prefix, and suffix. Note that the Voucher code length does not include the prefix and suffix. It only refers to the automatically generated part in the middle.
Voucher code lets you enter a custom code, if you are not using the Randomly generated code setting.
Discount percent is the discount the customer will get by using the voucher.
You can set it up to 100 which means a customer will not have to pay anything.
Note that you only need to enter the number of the discount percent, without the % sign after it.
Discount cycles is only applicable for subscription payments.
once – gives a one time discount on the first payment for a subscription.
forever – gives a permanent discount for all future payments for a subscription.
repeating – gives a discount for a set number of payments for a subscription.
Click Next.
Set the Usage limit.
This is how many times the voucher can be used.
The default is set as blank, which means a voucher can be used an unlimited number of times.
Set the Validity period and start and end times.
This sets the voucher validity period. Note that this is different from the content access period, which is controlled by the Payment type setting in the price option of your asset or package.
Click Next.
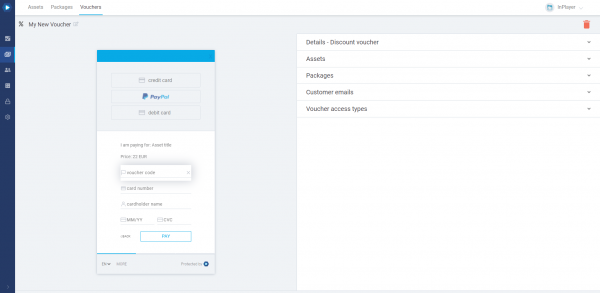
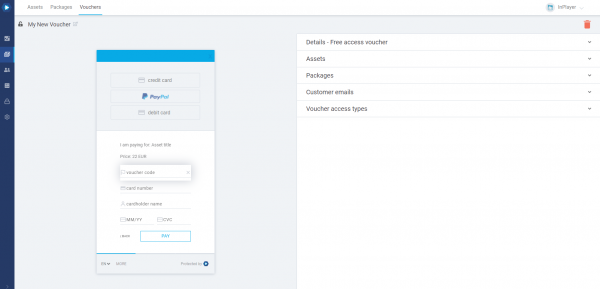
Your voucher has now been created and is ready for use. In its current state, the voucher can be used by any customer, for every asset and package you have.
If you wish to make it valid for only a certain asset, or package, or price option, or to make it so only a certain customer can use it, you can proceed to modify the voucher properties.

In Details, you can edit the things you’ve already set up during the first step of the voucher creation. Note that you can’t edit the code.
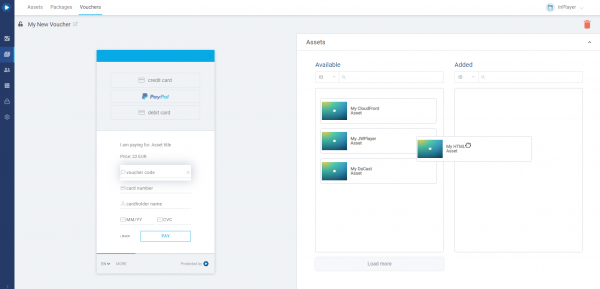
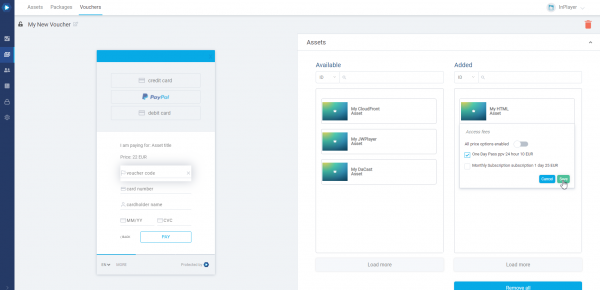
In the Assets and Packages sections, you can select for which assets and/or packages the voucher can be used.
Just drag and drop the asset or package you want to add to the voucher from left to right.

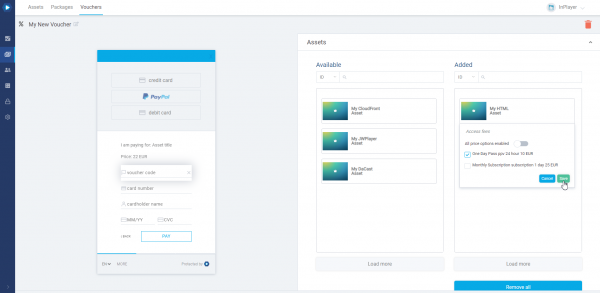
You can even go one step further, and specify for which price options will the voucher be valid, in case your assets or packages have multiple price options set up.
To do this, click on Access fees, select the price option you want to enable, and click Save.

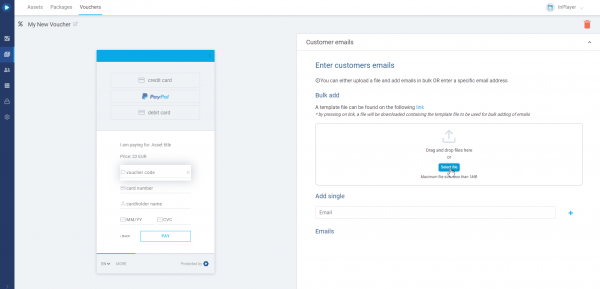
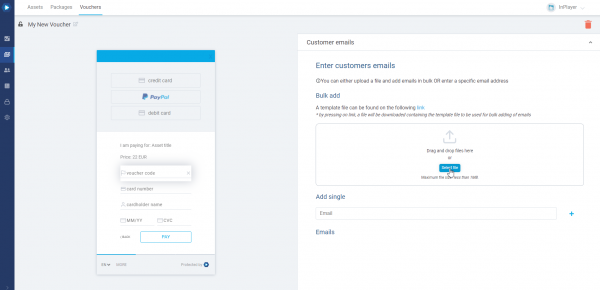
In the Customer mails section, you can choose to assign the voucher to only a specific set of customers, so that only they can use it.
You can either bulk add a list of customers or add customers one by one.
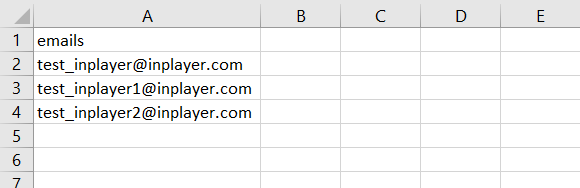
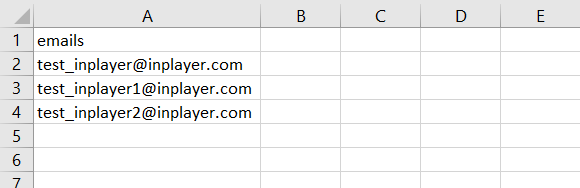
For bulk adding, make sure to use a CSV file, in which the list of emails will be listed in a column named emails. Like so:

Or you can just download the template provided in the link in the voucher itself.
Once you have the CSV file, just upload it to the voucher.

To add a single customer, simply type in their email address and click the + button.
Note that customers don’t have to exist in the database. You can set up the voucher now, and when the customer registers with the email you’ve entered, they will still be able to use the code.
In the Voucher access types section, you can make the voucher valid for only ppv or subscription price options. Just drag and drop from left to right.
If you want the voucher to be valid for both, just leave this option as is, i.e. select neither the ppv or the subscription types, which will make the voucher valid for both.
To create a Free access voucher, click on the New voucher button.

Enter the voucher name. This isn’t the code the customer will need to use.
Choose Free access voucher and click Next.

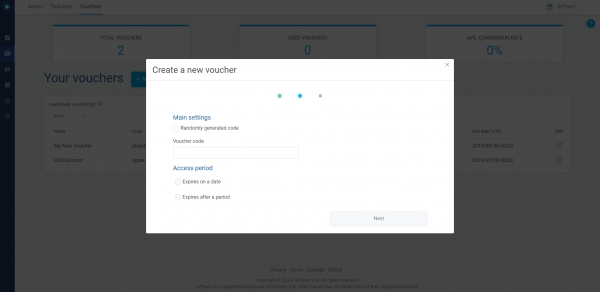
Randomly generated code lets you generate the voucher code automatically, by setting up the voucher length, prefix, and suffix. Note that the Voucher code length does not include the prefix and suffix. It only refers to the automatically generated part in the middle.
Voucher code lets you enter a custom code, if you are not using the Randomly generated code setting.
Access period sets the access period the customer will get when using the voucher. Ther are two options here:
- Expires on a date
With this option, you can set the date on which the customer’s access will expire, regardless of when the customer uses the voucher. - Expires after a period
With this, you can set a specific access period (days, months, years) that the customer will get after using the voucher.
Click Next.
Set the Usage limit.
This is how many times the voucher can be used.
The default is set as blank, which means a voucher can be used an unlimited number of times.
Set the Validity period and start and end times.
This sets the voucher validity period. Note that this is different from the content access period, which is controlled by the Access period setting from the previous step.
Note also that the times are in UTC.
Click Next.
Your voucher has now been created and is ready for use. In its current state, the voucher can be used by any customer, for every asset and package you have.
If you wish to make it valid for only a certain asset, or package, or price option, or to make it so only a certain customer can use it, you can proceed to modify the voucher properties.

In Details, you can edit the things you’ve already set up during the first step of the voucher creation. This is where you will find the code. Note that you can’t edit the code.
In the Assets and Packages sections, you can select for which assets and/or packages the voucher can be used.
Just drag and drop the asset or package you want to add to the voucher from left to right.

You can even go one step further, and specify for which price options will the voucher be valid, in case your assets or packages have multiple price options set up.
To do this, click on Access fees, select the price option you want to enable, and click Save.

In the Customer mails section, you can choose to assign the voucher to only a specific set of customers, so that only they can use it.
You can either bulk add a list of customers or add customers one by one.
For bulk adding, make sure to use a CSV file, in which the list of emails will be listed in a column named emails. Like so:

Or you can just download the template provided in the link in the voucher itself.
Once you have the CSV file, just upload it to the voucher.

To add a single customer, simply type in their email address and click the + button.
Note that customers don’t have to exist in the database. You can set up the voucher now, and when the customer registers with the email you’ve entered, they will still be able to use the code.
In the Voucher access types section, you can make the voucher valid for only ppv or subscription price options. Just drag and drop from left to right.
If you want the voucher to be valid for both, just leave this option as is, i.e. select neither the ppv or the subscription types, which will make the voucher valid for both.
To create an In-app voucher, click on the New voucher button.

Enter the voucher name.
Choose In-app Promotion Voucher and click Next.

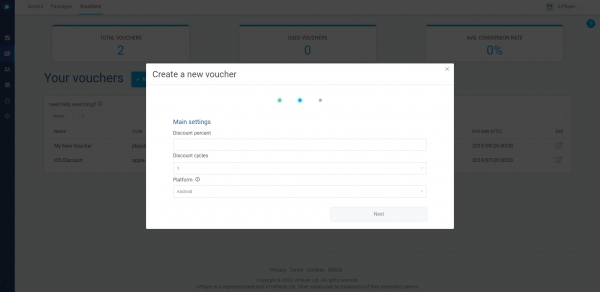
Discount percent is the discount the customers will get with this voucher.
You can set it up to 100 which means the customers will not have to pay anything.
Note that you only need to enter the number of the discount percent, without the % sign after it.
In Discount cycles, setup the following:
If you are setting up a one-time discount voucher, choose 1.
If you want the voucher to grant recurring discounts for a subscription, select the number of recurring discounts, i.e. cycles.
In Platform, select either Android or iOS, depending on the platform on which the voucher will be used.
Click Next.
Validity period sets the voucher validity period. Note that this is different from the access period, which is controlled by the Payment type setting in the price option of your asset or package.
Item type lets you choose whether the voucher will be used for an Asset or a Package.
After selecting an Item type, select the asset or package, as well the specific price option of that asset or package for which the voucher will be applicable.
Note that, due to the nature of in-app purchases, the voucher can only be valid for one asset or package, and for one price options in that asset or package.
Click Next.
In Details, you can edit the things you’ve already set up during the first step of the voucher creation.
In the Voucher Assets Details or Voucher Packages Details sections, you can see for which asset or package the voucher is valid. However, you cannot make any changes.
The next step is to create an introductory price (or introductory offer) for your product in your Android or iOS app.
Creating an Introductory price for Android
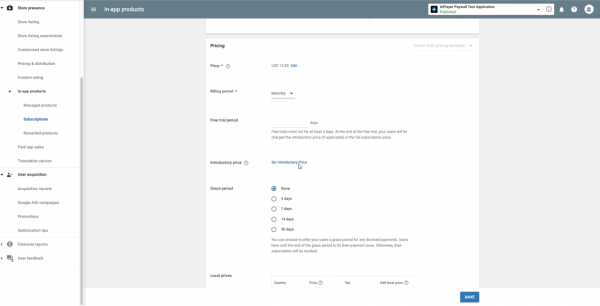
Go to your Google Play Console and open the subscription for which you wish to enable voucher purchases.
Click on Set Introductory Price.

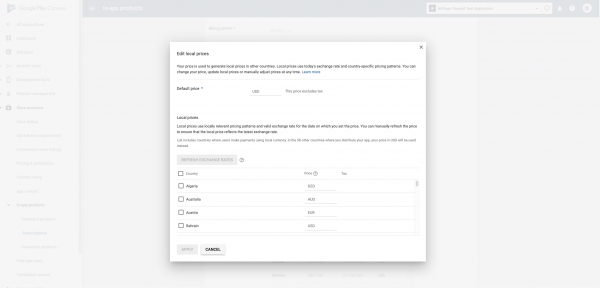
Here, under Default price, enter the discounted price. Make sure to enter the actual discounted amount a customer will need to pay.

The local prices will be populated automatically.
When you’re done, click APPLY.
And with that, you are done.
Creating an Introductory offer for iOS
Go to your Apple Store Connect panel and open the In-app subscription purchase for which you wish to enable voucher purchases.
Click on the ![]() button next to Subscription Prices and then on Create Introductory Offer.
button next to Subscription Prices and then on Create Introductory Offer.

Set up the countries where the offer will be available.
Set up the Start and End Dates.
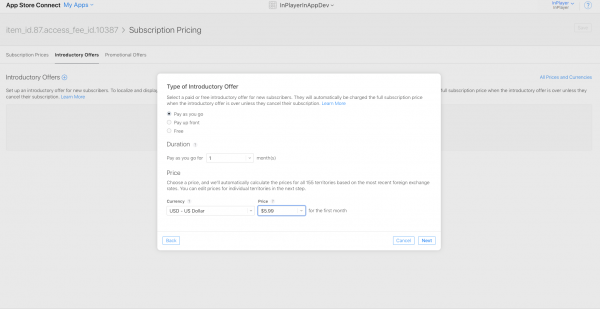
On the next screen, set up the offer details.
Under Type of Introductory Offer, select Pay as you go.
Under Duration, set up the same number of repeating cycles you’ve set up in the InPlayer dashboard for the voucher.
Under Price, enter the discounted price. Make sure to enter the actual discounted amount a customer will need to pay.
When you’re done, click Next.
On the final screen, you will see the converted discounted prices per territory.
Click Done to complete the setup.
And with that, you are done.
Deleting a voucher
To delete a voucher, just open it, and click on the ![]() button at the top right.
button at the top right.

This concludes our guide.
If you have any questions, don’t hesitate to contact us on support@inplayer.com.