Ooyala
Docs › Integrations › Ooyala
Last updated: 24 Sep 2020 / 10:14 PM / GMT
Our monetization platform features a fully developed integration with Ooyala.
First, log into your InPlayer Dashboard.
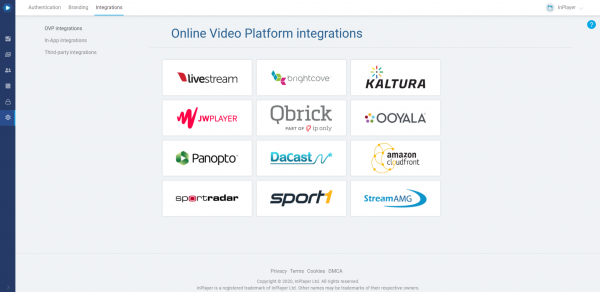
Go to Settings, and then to the Integrations tab.

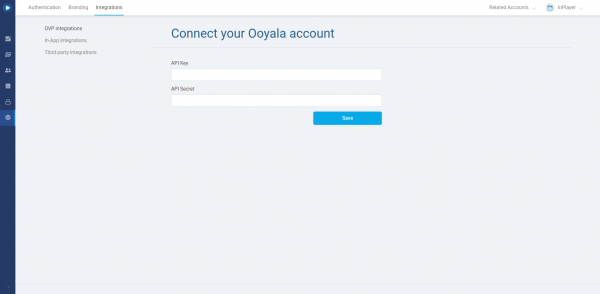
Click on Ooyala.
Enter the API Key and API Secret from your Ooyala account, and click Save.

Log into your Ooyala account.
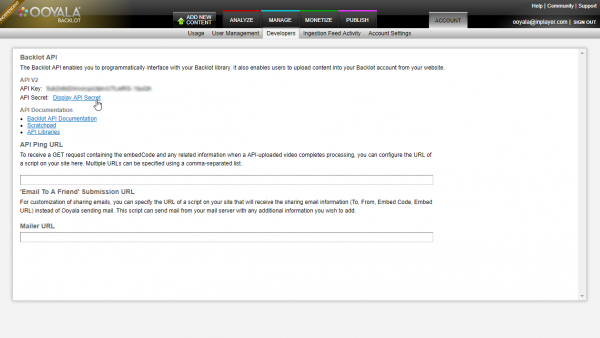
The API Key and Secret will be displayed there. You will need to click on Display API Secret for the API Secret to show up.

Once you connect your InPlayer and Ooyala accounts, the next step is to protect your Ooyala content by creating an asset.
You can learn how to do that here.
If you have any questions, don’t hesitate to contact us on support@inplayer.com.