JW Player
Docs › Integrations › JW Player
Last updated: 24 Sep 2020 / 10:02 PM / GMT
Our monetization platform features a fully developed integration with JW Player.
First, log into your InPlayer Dashboard.
Go to Settings, and then to the Integrations tab.

Click on JW Player.
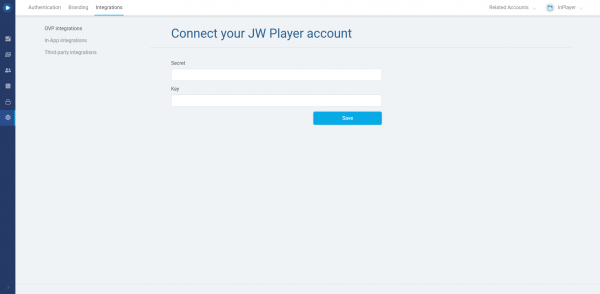
Enter the Secret and Key from your JW Player account, and click Save.

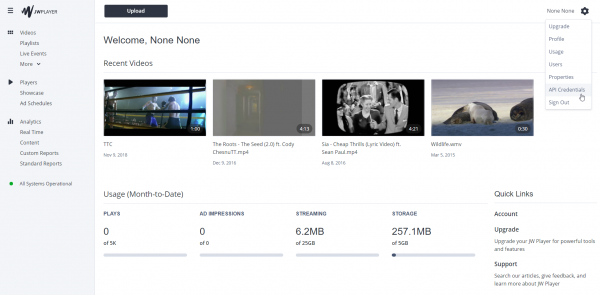
Log into your JW Player account.
In the top right corner, click on ![]() , and then on API Credentials.
, and then on API Credentials.

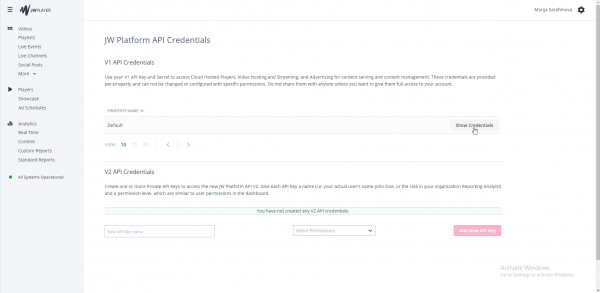
Click on SHOW CREDENTIALS and the Secret and Key information will be presented.

Once you connect your InPlayer and JW Player accounts, the next step is to protect your JW Player content by creating an asset.
You can learn how to do that here.
If you have any questions, don’t hesitate to contact us on support@inplayer.com.
