Squarespace
Docs › Website Builders › Squarespace
Last updated: 30 Aug 2019 / 6:31 PM / GMT
In this article, we will look at how to embed an InPlayer asset onto a Squarespace website.
Squarespace is a platform that allows users to create a complete web page from the ground up.
First, log into your Squarespace account.
Open your website in the editor.

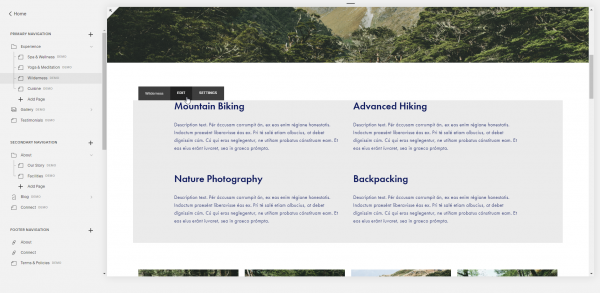
From the menu on the left, navigate to the page where you want to embed the InPlayer asset.
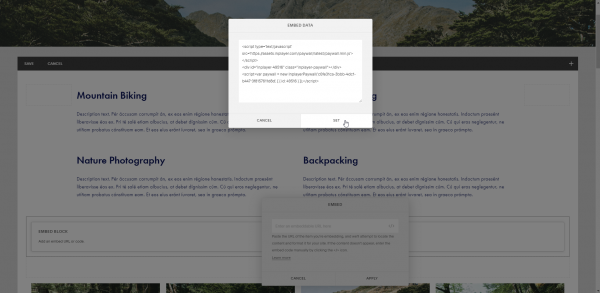
Scroll to the section of the webpage where you want to embed your asset, and click Edit.

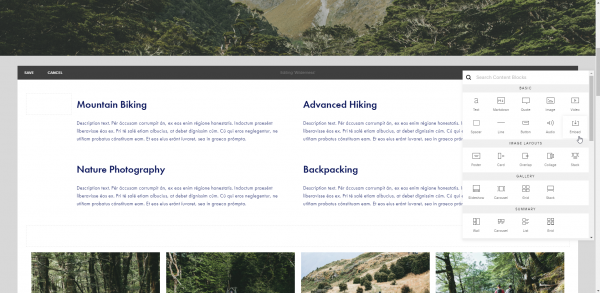
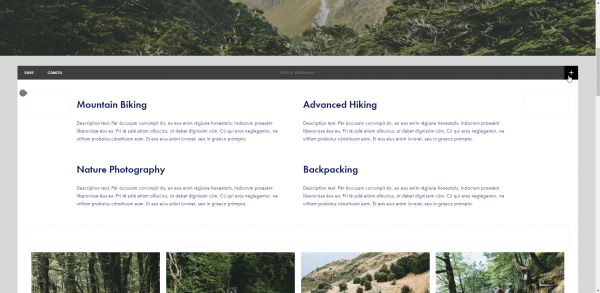
Click on the + button on the right to add an element block.

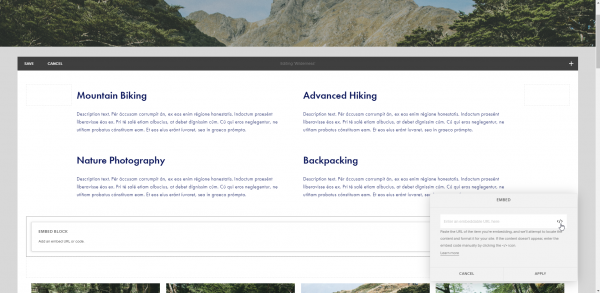
In the window that pops up, click on </>.

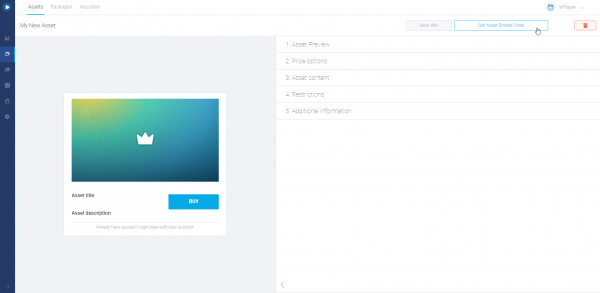
Now, go to your InPlayer dashboard, open the asset you wish to embed, and click on the ![]() button at the top right.
button at the top right.

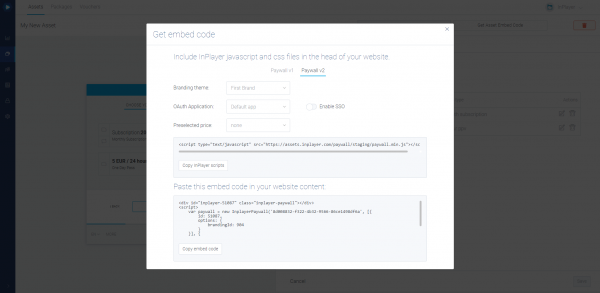
A pop-up with the embed codes will appear.

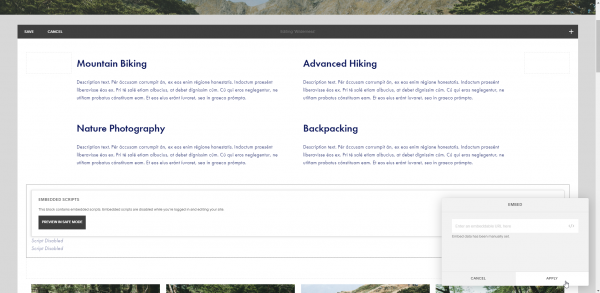
Copy the InPlayer scripts and Embed code, and paste them both in Squarespace, one under the other. Then click SET.

Your asset is now embedded onto your page.
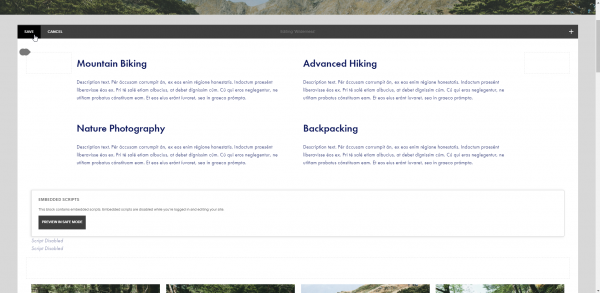
You might notice that the asset does not appear while you are in editing mode. Instead, you’ll see a Script Disabled message. This is normal. To see the asset, just refresh the page.
With that, your InPlayer asset has been successfully embedded onto your Squarespace site.
If you have any questions, don’t hesitate to contact us on support@inplayer.com.