Qbrick
Docs › Integrations › Qbrick
Last updated: 09 Nov 2020 / 11:13 PM / GMT
Our monetization platform features a fully developed integration with the Qbrick platform.
First, log into your InPlayer Dashboard.
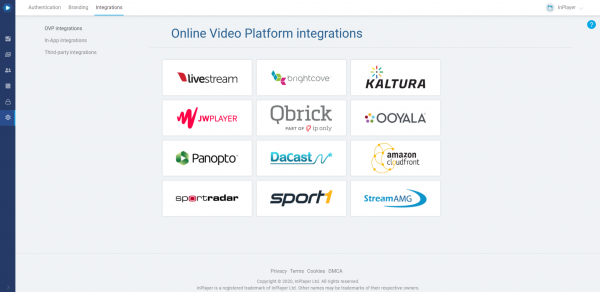
Go to Settings, and then to the Integrations tab.

Click on Qbrick.
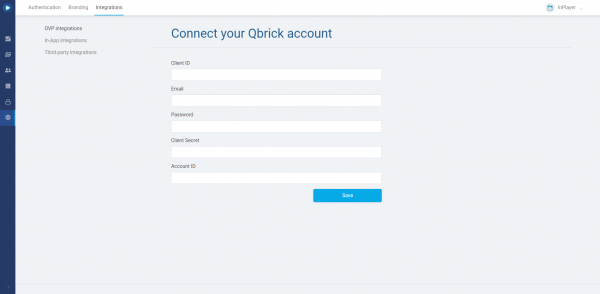
Enter the Client ID, your Qbrick account Email and Password, and the Client Secret from the Qbrick dashboard, and click Save.

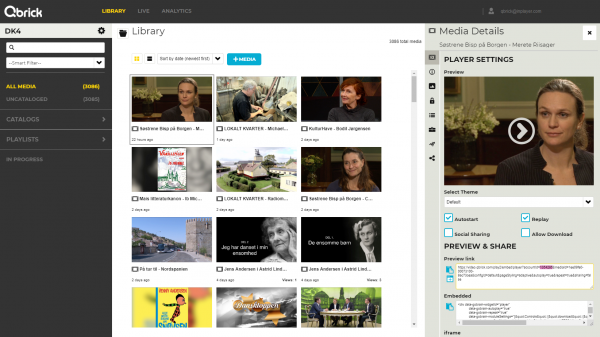
Log into your Qbrick account.
Open one of your videos from the Library.
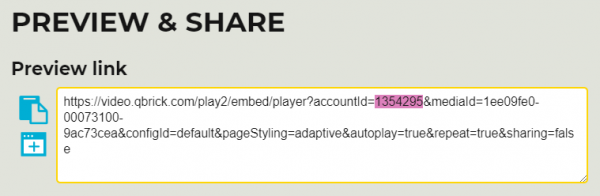
Under PREVIEW & SHARE, in the Preview link code box, you will find your account id. It will be in the middle of the code.


This account id is, in fact, the Client ID.
To get your Client Secret, please email Qbrick support on support@qbrick.com.
Once you connect your InPlayer and Qbrick accounts, the next step is to protect your Qbrick content by creating an asset.
You can learn how to do that here.
For any questions, don’t hesitate to contact us on support@inplayer.com.
