Brightcove
Docs › Integrations › Brightcove
Last updated: 02 Mar 2021 / 11:48 AM / GMT
Our monetization platform features a fully developed integration with Brightcove.
First, log into your InPlayer Dashboard.
Go to Settings, and then to the Integrations tab.

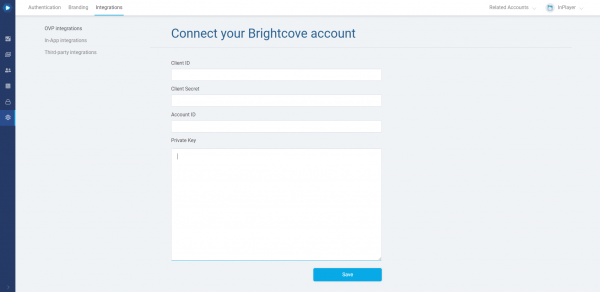
Click on Brightcove.
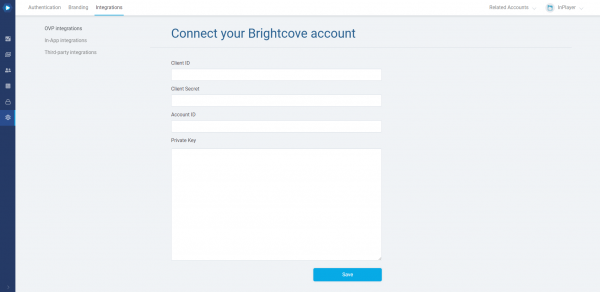
Enter the Client ID, Client Secret and Account ID from your Brightcove account, and click Save.

You will also notice the Private Key field.
If you have mobile app or TV app integration, i.e. sell your assets via a mobile or a TV app, this is a mandatory field.
If you going to embed the assets on a webpage only, the field is optional, but it does provide Brightcove’s Playback Authorization Service (PAS), which means higher security for your content. What it does is, it enables tokenisation, which signs your content with a one-time-use-only token, which means the content cannot be shared. We therefore strongly suggest that you take advantage of it.
Log into your Brightcove account.
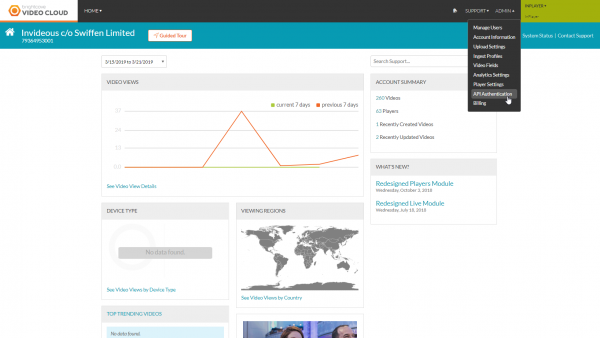
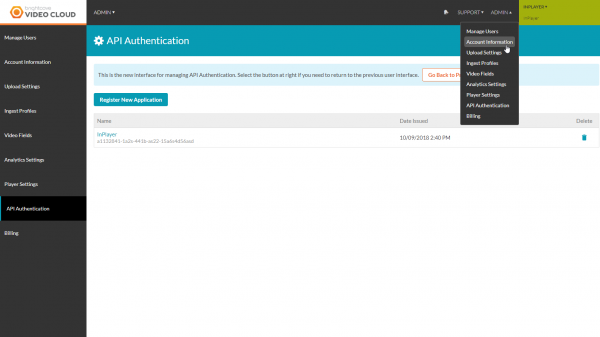
Go to ADMIN and click on API Authentication.

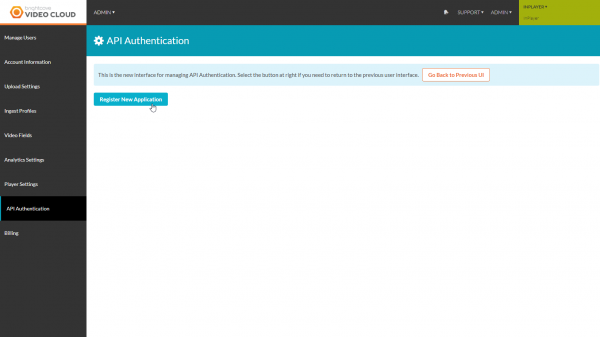
Click on ![]() .
.

Enter a Name and Description for the client registration.
Select one or more of your accounts for authorization.
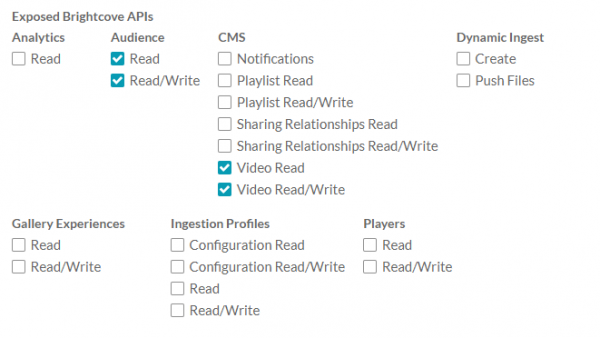
Under Exposed Brightcove APIs, select the Read/Write from the Audience section and Video Read/Write from the CMS section.

Click ![]() .
.
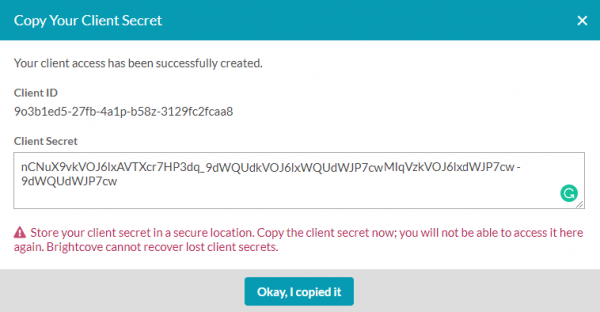
The Client ID and Client Secret will be displayed.

Copy them and paste them in the InPlayer Dashboard.
Next, go to ADMIN and click on Account Information.

Here you can see your Account ID.
First, make sure your Brightcove account has these two services enabled:
- Playback Authorization Services
- Dynamic Delivery
Contact your Account Manager at Brightcove for this.
Next, you need to create a Public and Private Key pair.
Brightcove already provides useful documentation and several examples on how to do this in this article.
Then, you need to create client credentials for Brightcove Video Cloud Key management.
To do so, you will need to log into your Brightcove account, and then get the BC_TOKEN that is saved in your browser’s cookies.
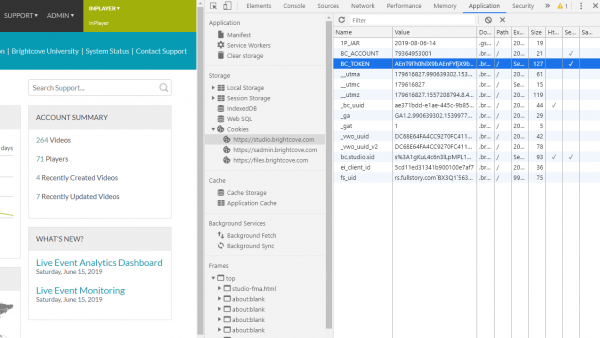
To get the BC_TOKEN, log into your Brightcove account using Google Chrome, right-click anywhere on the page, and click on Inspect to open the dev tools console.
In the console, go to the Applications tab, expand the entry Cookies, and click on http://studio.brightcove.com/
The BC_TOKEN will be displayed.

With the BC_TOKEN you can make another request to create the client credentials for Brightcove Key API management. To do that, use this call:
[POST] https://oauth.brightcove.com/v4/client_credentials
curl https://oauth.brightcove.com/v4/client_credentials \
-H ‘Authorization:BC_TOKEN <token>’ \
-H ‘Content-Type: application/json’ \
-d {“type”:”credential”,”maximum_scope”:[{“identity”:{“type”:”video-cloud-account”,”account-id”:{valid-account-id}},”operations”:[“video-cloud/playback-auth/key/read”,”video-cloud/playback-auth/key/write”]}],”name”:”PAS credentials”,”description”:”test app for pass”}
Save the Client ID and the Secret Key that are returned from the call.
Using the Client ID and the Secret Key as Username and Password in a basic Authentication HTTP request, you need to create an Access Token you can use to register your Public Key in the Brightcove platform. To create the Access Token, use this call:
[POST] https://oauth.brightcove.com/v4/access_token
curl https://oauth.brightcove.com/v4/access_token \
-H ‘Authorization:BC_TOKEN <token>’ \
-d grant_type=’client_credentials’
Save the Access Token that is returned from the call.
Using the Access Token you can now register your Public Key with Brightcove. To do that, use this call:
[POST] https://playback-auth.api.brightcove.com/v1/accounts/79364953001/keys
curl https://playback-auth.api.brightcove.com/v1/accounts/79364953001/keys
-H ‘Authorization:Bearer <token>’ \
-H ‘Content-Type: application/json’ \
-d {“value”: “Your Public Key Value”}
The last step is to enter the Private Key in the InPlayer dashboard, in the Private Key field of the Brightcove Integration section.

It is very important to note that only videos that have Dynamic Delivery enabled can be protected by this method.
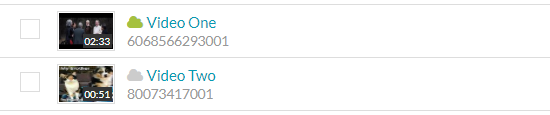
An easy way to check whether a video has Dynamic Delivery is to look at the video icon in the Video list in Brightcove. The videos with a green cloud have Dynamic Delivery and the ones with a grey cloud do not.

Once your Brightcove account manager enables the Dynamic Delivery feature, it can be used for newly uploaded videos or for videos that have already been uploaded.
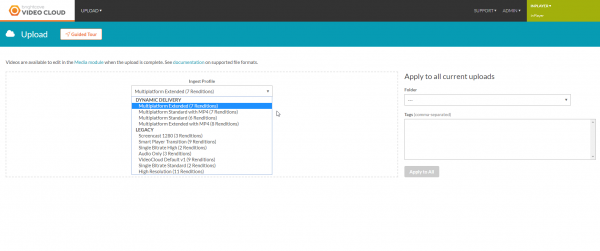
To enable Dynamic Delivery on a new video, make sure to select an Ingest Profile listed under DYNAMIC DELIVERY, during the uploading process.

You can choose between 4 Dynamic Delivery ingest profiles:
- Multiplatform Extended (7 Renditions)
- Multiplatform Standard with MP4 (7 Renditions)
- Multiplatform Standard (6 Renditions)
- Multiplatform Extended with MP4 (8 Renditions)
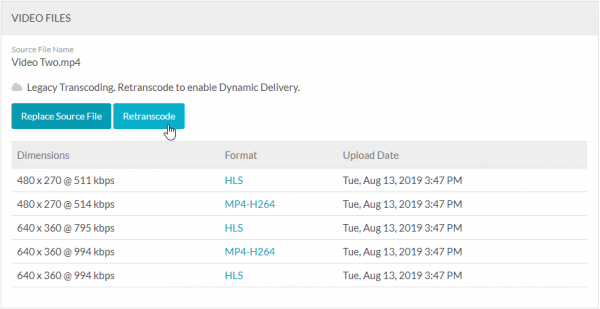
To enable Dynamic Delivery on an already uploaded video, open the video, scroll down to the VIDEO FILES section on the left, and click ![]() .
.

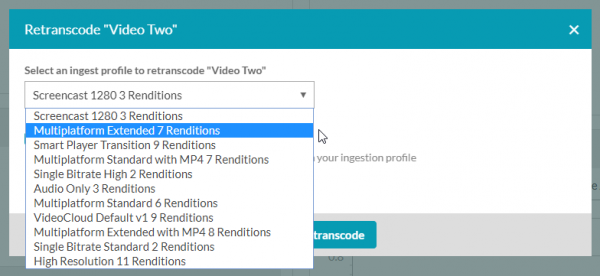
Select one of the Dynamic Delivery ingest profiles. You will notice that the profiles here are not divided as Dynamic Delivery and Legacy as when you upload a new video, but the Dynamic Delivery ones are easy to spot since they will always start with the word Multiplatform, and will be the same 4 that are mentioned above.

Click ![]() to start the re-transcoding process.
to start the re-transcoding process.
As soon as the process finishes, the video will have Dynamic Delivery. Until it does, it will still be playable, but as a non-Dynamic Delivery video.
Once you set everything up, the next step is to protect your Brightcove content by creating an InPlayer asset.
You can learn how to do that here.
Once you create your assets, you can use them individually, or as a part of a Brightcove Gallery.
If you have any questions, don’t hesitate to contact us on support@inplayer.com.
