Shopify
Docs › Website Builders › Shopify
Last updated: 30 Aug 2019 / 6:32 PM / GMT
In this article, we will look at how to embed an InPlayer asset onto a Shopify website.
Shopify is a platform that allows users to create a complete online store from the ground up.
First, log into your Shopify account.
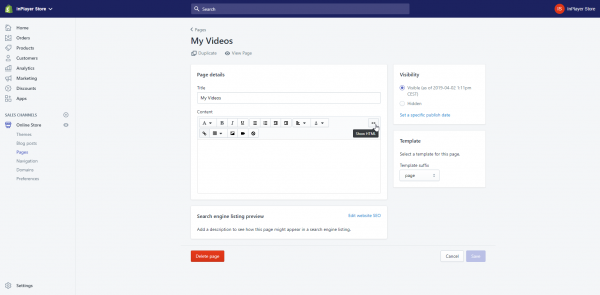
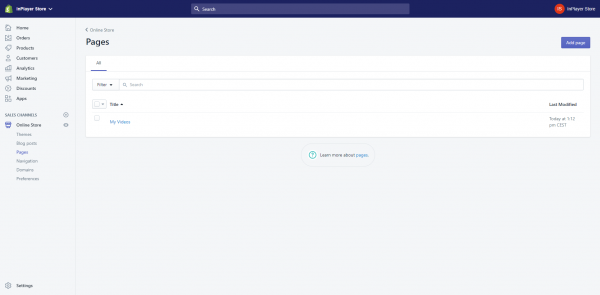
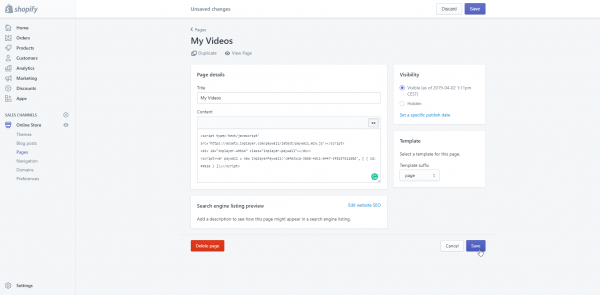
In your Online Store, open the page where you want to embed your asset.

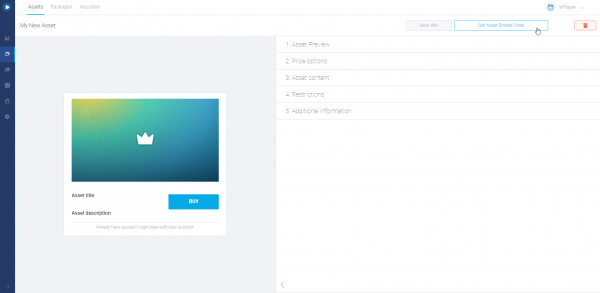
Now, go to your InPlayer dashboard, open the asset you wish to embed, and click on the ![]() button at the top right.
button at the top right.

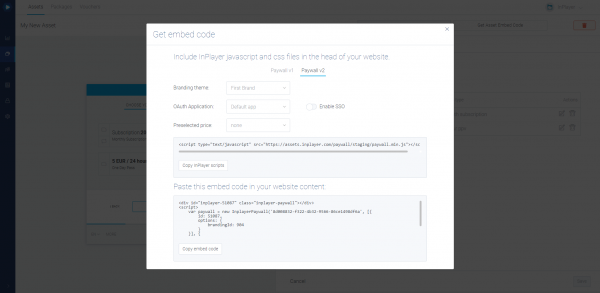
A pop-up with the embed codes will appear.

Copy the InPlayer scripts and Embed code, and paste them both in Shopify, one under the other. Then click ![]() .
.

With that, your InPlayer asset has been successfully embedded onto your Shopify site.
If you have any questions, don’t hesitate to contact us on support@inplayer.com.