Muvi
Docs › Website Builders › Muvi
Last updated: 11 Sep 2019 / 3:10 PM / GMT
In this article, we will look at how to embed an InPlayer asset onto a Muvi website.
Muvi is a platform that allows users to create a complete online store from the ground up.
First, log into your Muvi dashboard.
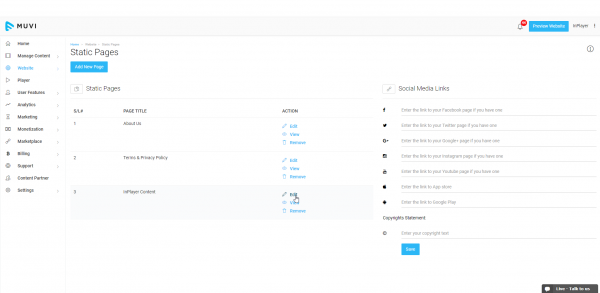
From the right-hand menu, go to Website, and then to Static Pages.
Choose the page where you want to embed your InPlayer asset, and click Edit.

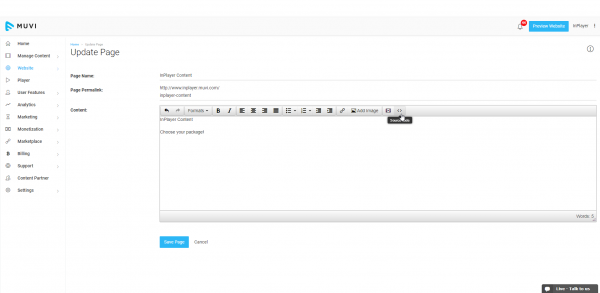
From the toolbar, click on ![]() to see the code of the page.
to see the code of the page.

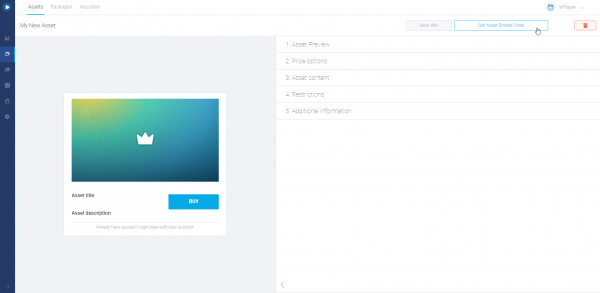
Now, go to your InPlayer dashboard, open the asset you wish to embed, and click on the ![]() button at the top right.
button at the top right.

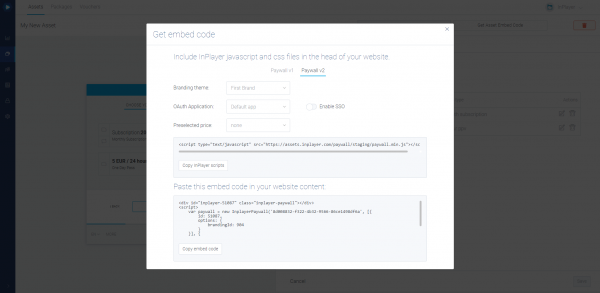
A pop-up with the embed codes will appear.

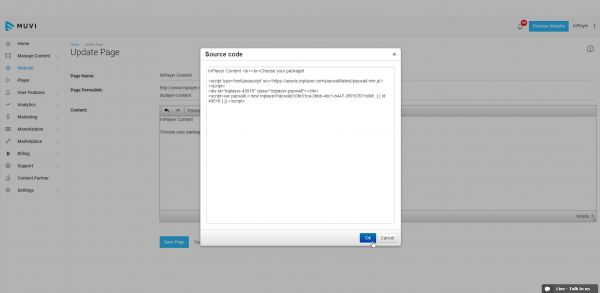
Copy the InPlayer scripts and Embed code, and paste them both into the code of your Muvi page, one under the other, in the place where you want the asset to appear. Then click ![]() .
.

Finally, click ![]() .
.
With that, your InPlayer asset has been successfully embedded onto your Muvi site.
If you have any questions, don’t hesitate to contact us on support@inplayer.com.
