Brightcove Gallery
Our monetization platform features a fully developed integration with Brightcove Gallery.
To use the Brightcove Gallery integration successfully, please make sure that you have already connected your InPlayer and Brightcove accounts.
If you haven’t done this and are not sure on how to go about doing it, make sure to read our guide.
Once both accounts are connected, you will need to create an InPlayer video asset for each of the videos you wish to include in your Brightcove Gallery Experience.
To learn how to do that, read our guide.
To start, you should first set up a Brightcove player with the InPlayer plugin.
To do this, follow the steps below.
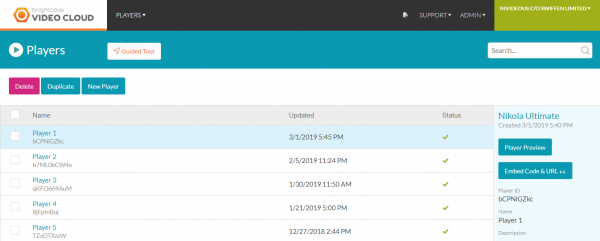
Log into your Brightcove account and navigate to the Players section.

Create a new player or open an existing one.

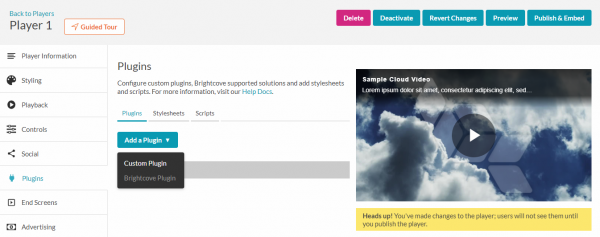
Go to the Plugins section of the player.

Click ![]() and select Custom Plugin.
and select Custom Plugin.

Under Plugin Name, enter:
inplayerPaywall
Under JavaScript URL, enter:
https://brightcove.inplayer.com/gallery/inplayer-plugin.js
Note: If you are using an InPlayer demo account, use this URL instead:
https://demo.inplayer.com/client/inplayer-plugin.js
Under Options (JSON), enter the following code, modified with your InPlayer Account UUID :
{
“inplayerUUID”: “INSERT YOUR INPLAYER UUID HERE”,
“brandingId”: “INSERT YOUR BRANDING ID HERE”,
“language”: “INSERT 2 LETTER LANGUAGE CODE HERE”
}
Tip: To find your UUID, just log into your InPlayer account, and go to Account Details.
To find your branding ID, go to Settings and then Branding. The branding ID will be displayed on the branding theme.
If you don’t have a custom branding theme set up, you can delete the line
“brandingId”: “INSERT YOUR BRANDING ID HERE”,
from the above code.
If you want to use English as the default paywall language, you can delete the line
“language”: “INSERT 2 LETTER LANGUAGE CODE HERE”
from the above code.
To see a list of the 2 letter language codes that need to be used, go to this page.
Click ![]() to save the changes you’ve made, then
to save the changes you’ve made, then ![]() , and finally
, and finally ![]() .
.
Once you have set up your player, it is time to set up the Gallery Experience.
To do this, follow the steps below.
Log into your Brightcove account and navigate to the Gallery section.

Create a new Experience and open it.
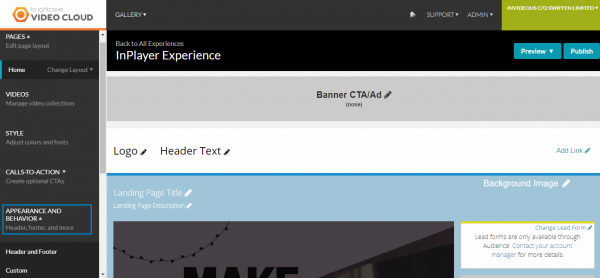
From the left-hand menu, go to APPEARANCE AND BEHAVIOR and then to Custom.

Under Custom JavaScript URL, enter the following URLs:
For the V2 paywall: https://assets.inplayer.com/paywall/latest/paywall.min.js
For the V3 paywall: https://assets.inplayer.com/paywall/v3/paywall.min.js
Note: If you are using an InPlayer demo account, use these URLs instead:
For the V2 paywall: https://assets.inplayer.com/paywall/staging/paywall.min.js
For the V3 paywall: https://assets.inplayer.com/paywall/v3/staging/paywall.min.js
Click ![]() at the bottom of the page.
at the bottom of the page.
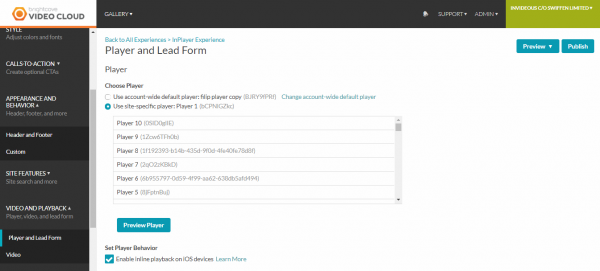
Next, go to the VIDEO AND PLAYBACK section, and then to Player and Lead Form.

Here, select Use site-specific player and choose the player that you’ve previously set up with the InPlayer paywall.
Click ![]() at the bottom of the page, and then click
at the bottom of the page, and then click ![]() at the top.
at the top.
You can now add your videos and otherwise modify the Gallery.
Make sure to save and publish your Gallery every time you make a change to it.
Also, remember that you will need to create a separate asset in the InPlayer dashboard for every video you are going to add to the Gallery. Read our guide to learn how to do that.
And that’s it!
For any questions, please contact support@inplayer.com.
