Webhooks
Docs › Account Management › Webhooks
Last updated: 02 Jan 2021 / 11:16 AM / GMT
In the following guide, you will get more familiar with the Webhooks section of the InPlayer Dashboard.
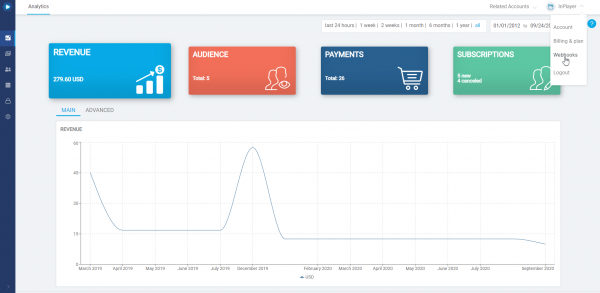
The last option in the Account Management menu are the Webhooks.

Webhooks are used for creating or updating a platform action/operation tracker, for syncing data between platforms, or for fetching results of backend operations of an application.
In simple terms, it is a way you can set up notifications about various events happening on the InPlayer Platform.
This includes things like receiving a notification whenever a customer registers an account, completes a payment, cancels a subscription etc, as long as you have an app ready to receive those notifications.
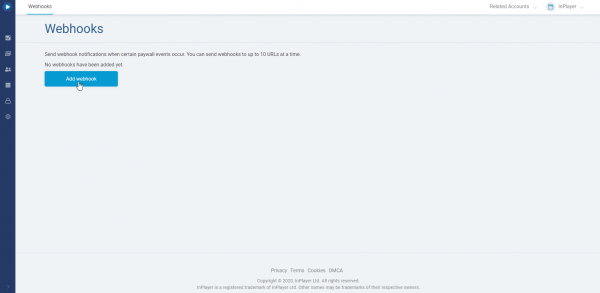
To add a webhook, go to the Webhooks section and click Add Webhook.

Note that even though you can create as many webhooks as you want, you cannot send webhooks to more than 10 URLs at the same time.
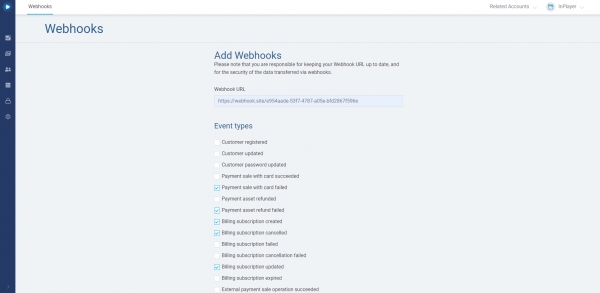
Next, enter the URL where you will be expecting the webhook.
Note that the URL should always be kept up to date, and that you are responsible for the safety and security of the transmitted data.
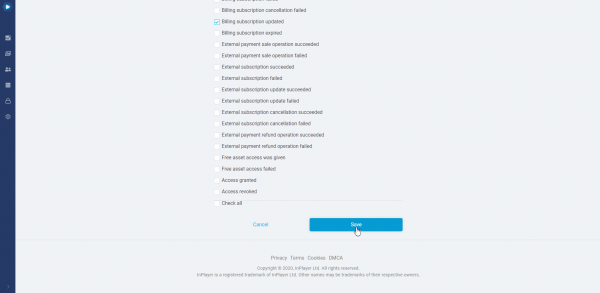
Once you enter the URL, select the event types you would like to receive a webhook for, meaning, the notification you would like to receive.

Here is a list of the webhooks available in the Merchant Panel, along with their event labels:
| Free asset access was given | freemium.grant.success |
| Free asset access failed | freemium.grant.failed |
| Payment sale with card succeeded | payment.card.success |
| Payment sale with card failed | payment.card.failed |
| Payment asset refunded | payment.refund.success |
| Payment asset refund failed | payment.refund.failed |
| Billing subscription created | subscribe.success |
| Billing subscription cancelled | subscribe.cancelled.success |
| Billing subscription failed | subscribe.failed |
| Billing subscription cancellation failed | subscribe.cancelled.failed |
| Billing subscription updated | subscribe.updated |
| Billing subscription expired | subscribe.expired |
| External payment sale operation succeeded | external.payment.success |
| External payment sale operation failed | external.payment.failed |
| External subscription succeeded | external.subscribe.success |
| External subscription failed | external.subscribe.failed |
| External subscription update succeeded | external.subscribe.update.success |
| External subscription update failed | external.subscribe.update.failed |
| External subscription cancellation succeeded | external.subscribe.cancel.success |
| External subscription cancellation failed | external.subscribe.cancel.failed |
| External payment refund operation succeeded | external.payment.refund.success |
| External payment refund operation failed | external.payment.refund.failed |
| Access granted | asset.access.granted |
| Access revoked | asset.access.revoked |
| Customer registered | customer.registered |
| Customer updated | customer.updated |
| Customer password updated | customer.password.updated |
To delete a webhook, just click the ![]() button next to it.
button next to it.

To learn more about the technical side of using our webhooks, you can read our developer documentation here.
If you have any questions, don’t hesitate to contact us on support@inplayer.com.