Wowza
In the following guide, you’ll learn how to create a Wowza asset.
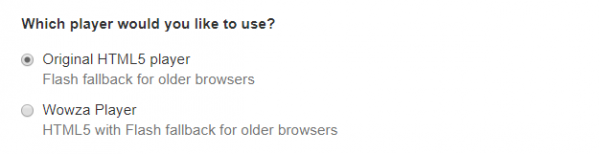
Always make sure that the Wowza livestream you are going to protect has been set up to use the Original HTML5 player, instead of the Wowza Player.
You can select which player to use during the Live Stream creating process.

Log into your InPlayer Dashboard and from the navigation bar on the left, click the Assets icon.

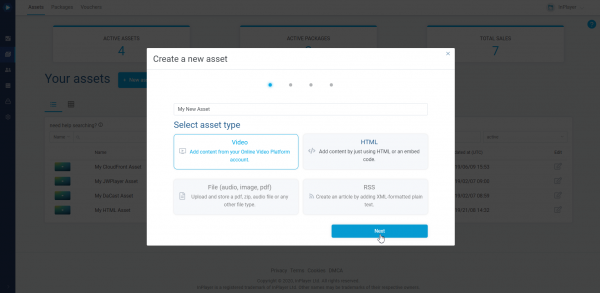
Enter a Name for your asset. This will be the name of the asset in your InPlayer Dashboard. The customers won’t see this.
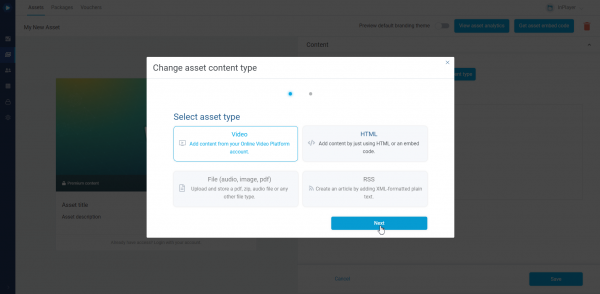
Then select Video, and click Next.

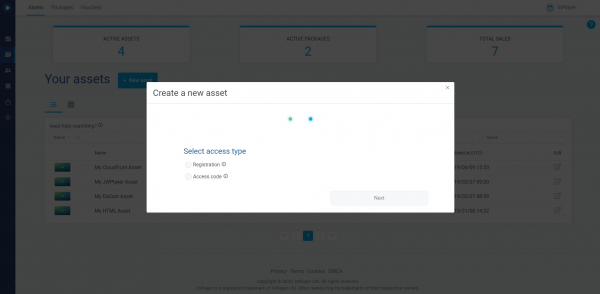
Under Select access type, choose the access type for the asset.

- Registration
With this option, the customers will have to register an account before they can access the content. The following pricing types are available:
-
-
-
- Paid – where the customers will have to register an account and then pay so they can see the content.
- Freemium – where the customers will have to register an account, but won’t have to pay anything. They will be granted access to the content as soon as they complete their registration.
- Free access voucher – where the customers will have to register an account and then use a Free access voucher to get free access to the content. The access duration will depend on how the Access Voucher has been set up. You’ll find more on Free access vouchers here. No other purchase options will be available.
Note that the Free access voucher feature is only available on the V3 version of our paywall, so make sure you use the V3 scripts when you embed the asset on your webpage (more on this below).
-
-
- Access code
With this option, the customers will not have to make an account and will log in instead with a code that they have received or purchased beforehand. The way in which you will be distributing or selling the codes is up to you.
Once you’ve set up the pricing type for the asset, click Next.
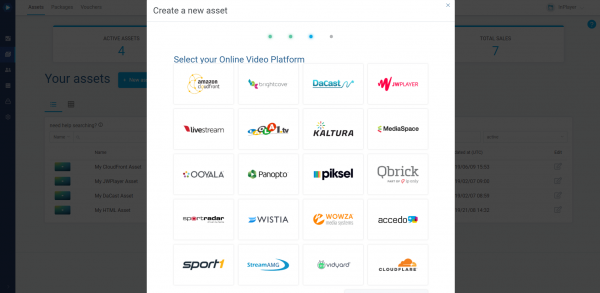
Finally, select your Online Video Platform, in this case, Wowza.

Hover over Wowza and click on add one video.
Click Next.
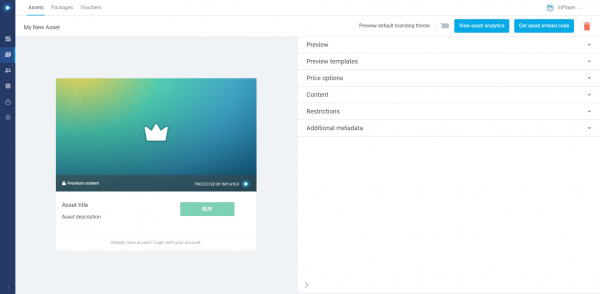
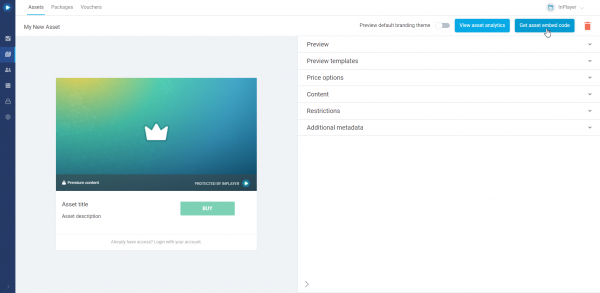
On the new page, you can set up your asset’s properties.

The right side of the screen is where you can set everything up, and the left side provides a preview where you can see how the various sections of the assets will look on your webpage.
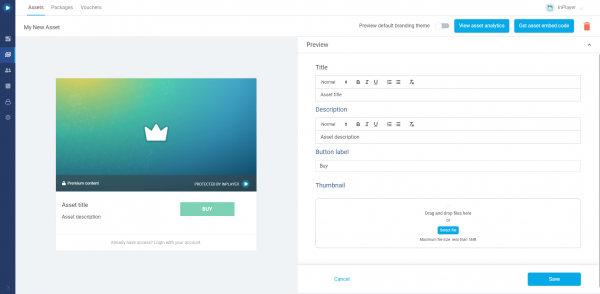
In the Preview section, set up the preview title, description, and thumbnail as well as the text for the BUY button. These will be the details that will appear on the actual asset preview when you embed it on your webpage.

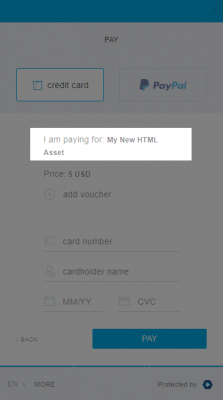
Note that the Title will also appear on the final payment form on the paywall, as well as the notification email your customers will receive.

After setting everything up, make sure to click the Save button in the bottom right corner.
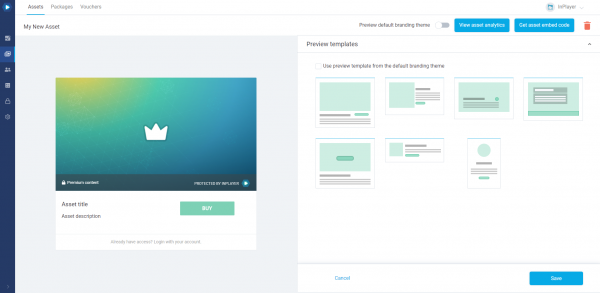
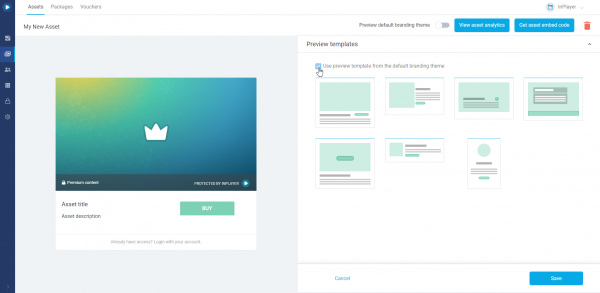
In the Preview templates section, you can choose how the asset will appear when you embed it on your webpage.
You can go with the default preview, or select one from the list.

If you’ve set up a default branding theme in your dashboard Settings, where you’ve selected a default preview template, and you want to use that template for this asset as well, make sure to check the Use preview template from the default branding theme option.

If, however, you wish to use a separate preview template for this asset, despite the fact that you have set up a default one in your branding theme, make sure to leave the Use preview template from the default branding theme option unchecked.
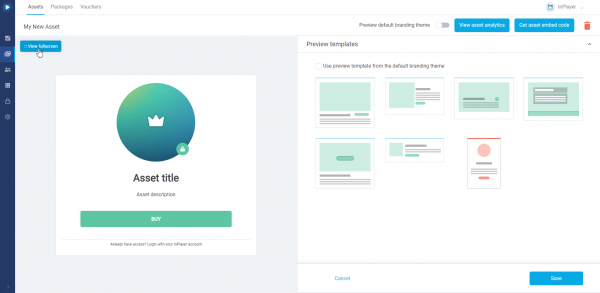
When choosing your preview template, you can click on the View fullscreen button at the top left to see how that template would look on various screen sizes.

After setting everything up, make sure to click the Save button in the bottom right corner.
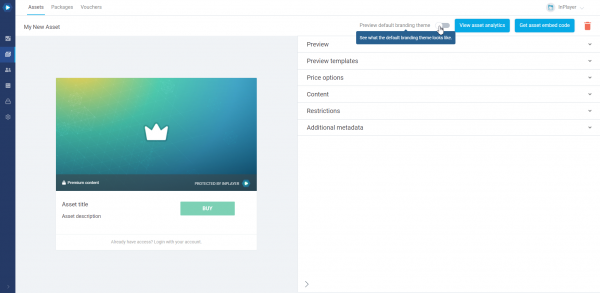
Preview default branding theme
If you have set up a default branding theme in the Settings (more on this here), you can see how the asset will look like once the theme will be applied to it.
To do this, just click the Preview default branding theme toggle.

You can set up three different pricing types:
- ppv – the customer makes a one-time payment and gets access for a limited time,
- subscription – the customer accepts a recurrent charge at regular intervals that can be canceled at any time,
- season – the customer makes a payment and gets access for a limited period, but at the same time accepts a recurrent charge for being able to watch during the next period. The date for the upcoming charge is determined by the merchant.
Note that the Price options section will not be available if you’ve created a Freemium or a Free access voucher asset.
Setting up a PPV price
In the Price options section, click New price.

In the General info tab of the price option, set up the following:
- In the Price description field, enter the price description that will appear on the paywall. Make it concise so your customers know exactly what they are buying.
- In the Payment type field, select ppv.
This is a one-time payment which grants access that expires after the end of the specified period counter either from the moment of purchase, or if using the Schedule start feature, from the date set in the Schedule start field (more on this below).
The access period can be selected from the drop-down menu.
You can pick one of the premade periods, or use the custom period option.
When using the custom period option, you can specify the exact date and time at which the customers’ access will expire. This is very useful for doing presales since the customers’ access will expire on the date you’ve set up, regardless of when they’ve purchased their pass. An alternative way to set up presales is by using the Schedule start option from the Additional info tab. More on that below.
- In the Amount field, enter the price.
The minimum price when using USD, EUR, or GBP is 1. When using all other currencies, the minimum is the equivalent converted amount of 1 USD.
The currency can be selected from the drop-down menu. If you wish to use a currency that is not on the list, you can contact us at support@inplayer.com and we’ll make sure to add the currency for you asap. We support all currencies listed here.
In the Additional info tab, you can set up the following:
- Schedule start
This is the date and time at which the customer’s access period will start after they’ve purchased the asset. Until that time, they will see a message informing them to come back on the scheduled date.
This is a useful option for setting up presales. You can select the access period from the Payment type section in the General info tab, and then set up when will that access period begin. It works for both the pre-defined access periods (24 hours, 48 hours, etc), and for the custom period.
If you leave the Schedule start field blank, the customers’ access will begin right after purchasing.
Note that if you change the scheduled start setting after some customers have made their purchase, their access start will not change. - Geo-restriction
With this option, you can restrict the price option to specific countries.
You can choose to either allow (whitelist) or deny (blacklist) a single country, or use a country set you have created previously.
You can learn more about setting up country sets here.
After setting everything up, make sure to click the Save button in the bottom right corner.
*Note that once you set the payment type for an asset, you cannot change it. You can change the other payment fields (access period duration, price, etc) but not the payment type. If you wish to set a new payment type, you will need to set up a new price option.
Setting up a Subscription price
In the Price options section, click New price.

In the General info tab of the price option, set up the following:
- In the Price description field, enter the price description that will appear on the paywall. Make it concise so your customers know exactly what they are buying.
- In the Payment type field, select subscription.
This is a recurring payment that is renewed automatically. Access is granted at each renewal.
The renewal period can be selected from the drop-down menu.
- In the Amount field, enter the price.
The minimum price when using USD, EUR, or GBP is 1. When using all other currencies, the minimum is the equivalent converted amount of 1 USD.
The currency can be selected from the drop-down menu. If you wish to use a currency that is not on the list, you can contact us at support@inplayer.com and we’ll make sure to add the currency for you asap. We support all currencies listed here.
In the Additional info tab, you can set up the following:
- Free trial
With this, you can set up a free trial period. - Additional fee
With this option, you can set up a one-time fee that will be charged when the customer purchases the subscription, as an addition to the regular subscription fee. The fee will only be charged once, together with the first subscription charge. - Geo-restriction
With this option, you can restrict the price option to specific countries.
You can choose to either include (whitelist) or exclude (blacklist) a single country, or use a country set you have created previously.
You can learn more about setting up country sets here.
After setting everything up, make sure to click the Save button in the bottom right corner.
*Note that once you set the payment type for an asset, you cannot change it. You can change the other payment fields (access period duration, price, etc) but not the payment type. If you wish to set a new payment type, you will need to set up a new price option.
Setting up a Season price
In the Price options section, click New price.

In the General info tab of the price option, set up the following:
-
- In the Price description field, enter the price description that will appear on the paywall. Make it concise so your customers know exactly what they are buying.
- In the Payment type field, select season.
With this payment type, the customer purchases a season pass that lasts for a specific period, then expires, and is then renewed for a second period at a certain point in the future, upon which a new charge is taken from the customer. The payment will continue to renew in the same manner for as long as you keep scheduling upcoming seasons. A new season needs to be re-scheduled after the end of each one. You will get an automated email at the end of each season reminding you of this.
The season payment type is best suited for seasonal content, like sports, where using standard back-to-back subscription payments might not be suitable, since content is only available during specific parts of the year, and in between there are periods with nothing or nothing new to watch.
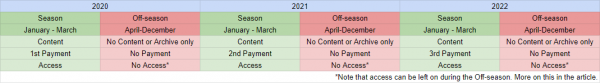
A basic season cycle is represented here:

- In the Season start field, enter the start date and time of the season. This determines when the access for customers who purchase a pass will start. It is also possible for access to be granted to the customers from the moment of their purchase. This is accomplished with the Off-season access option. We’ll talk about that further below. Also, a season price option will not be available for purchase until the Season start has been set.
- In the Season end field, enter the end date and time of the season. This is the access cut-off date for the current season. Access will be re-granted upon the renewal of the payment for the next season. It is also possible for the access to continue beyond the end of the season, i.e. until the moment of renewal of the payment for the next season. This is, again, done with the Off-season access option, which we’ll see below. Also, a season price option will not be available for purchase until the Season end has been set.
- In the Next rebill date field, enter the date and time for the renewal of the payment, i.e. the date and time when the payment for next season will be taken. Note that once you set up the first rebill date, the rebill date for the next season will be automatically set to one year after the first date. You can always go back and change it if you wish.
- In the Next rebill price field, enter the amount that will be charged upon renewal for the next season, i.e. on the Next rebill date. Note that this is not the price for the current season.
The minimum price when using USD, EUR, or GBP is 1. When using all other currencies, the minimum is the equivalent converted amount of 1 USD.
The currency can be selected from the drop-down menu. If you wish to use a currency that is not in the list, you can contact us at support@inplayer.com and we’ll make sure to add the currency for you asap. We support all currencies listed here. - In the Current price field, enter the account that will be charged for the current season. Whenever a customer goes to your page, they will see this price. You can change this price at any time. For example, you can have it be equal to the New rebill price at the beginning of the season, and then reduce it as the season progresses.
The minimum price when using USD, EUR, or GBP is 1. When using all other currencies, the minimum is the equivalent converted amount of 1 USD.
The currency can be selected from the drop-down menu. If you wish to use a currency that is not in the list, you can contact us at support@inplayer.com and we’ll make sure to add the currency for you asap. We support all currencies that are listed here. - With the Off-season access option, you can decide whether the customers will only have access during a season (between the season start and end date), or also during the off-season period, so they can watch replays, for example.
*Note that once you set the Season start, Season end, Next rebill date, and Next rebill price you cannot change them until the current season ends. You can only change the Current price amount.
In the Additional info tab, you can set up the following:
- Free trial
With this, you can set up a free trial period. If the Off-season access option is enabled, the free trial will begin right after the customer completes their purchase. If the Off-season access option is disabled, the free trial will begin on the Season start date. - Additional fee
With this option, you can set up a one-time fee that will be charged when the customer purchases the subscription, as an addition to the regular subscription fee. The fee will only be charged once, together with the first subscription charge. - Geo-restriction
With this option, you can restrict the price option to specific countries.
You can choose to either allow (whitelist) or deny (blacklist) a single country, or use a country set you have created previously.
You can learn more about setting up country sets here.
After setting everything up, make sure to click the Save button in the bottom right corner.
*Note that once you set the payment type for an asset, you cannot change it. You can change the other payment fields (access period duration, price, etc) but not the payment type. If you wish to set a new payment type, you will need to set up a new price option. You also cannot delete a season price option before the current season ends.
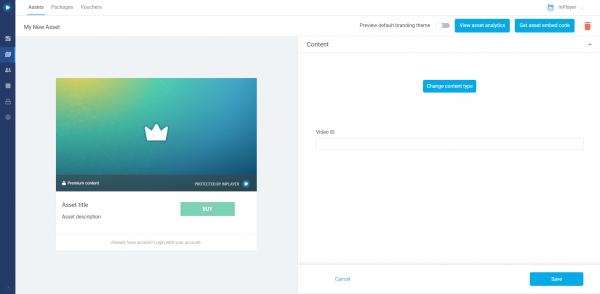
In the Content section, enter the Video ID of your Wowza video.
Read below on how to find this.

After setting everything up, make sure to click the Save button in the bottom right corner.
How to find the Video ID
Log into your Wowza account.
Open the video you want to use from the Live Streams tab.

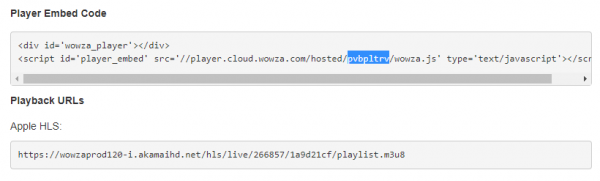
You will find the Video ID in the Player Embed Code box, right after the /hosted/ part of the code.

Changing the asset content type
If you’ve created a Video asset, and now you wish to change it to either an HTML asset or a Video asset for another Online Video Platform, you can do so by clicking the Change content type button.

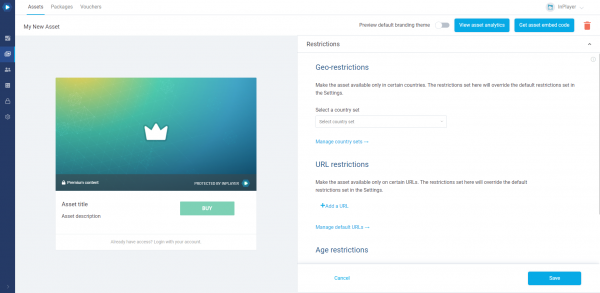
In the Restrictions section, you can set up any geographic, URL, and/or age restrictions for the asset you wish to use.

Geo-restrictions make the asset available only in certain countries, URL restrictions make it embeddable on only certain URLs, and Age restrictions make it accessible by only customers who fall under a certain age group.
You can learn more about setting up the restrictions here, here and here.
Remember that any restrictions you set up in the individual assets will overwrite the ones that have been set up in the dashboard Settings.
After setting everything up, make sure to click the Save button in the bottom right corner.
Here, you can add additional metadata to your asset, which can be used for various purposes. An example would be to add metadata that will group the assets in different categories that you can later use in a filter you have developed for your webpage.
Once you’ve created your asset, it’s time to embed it on your website.
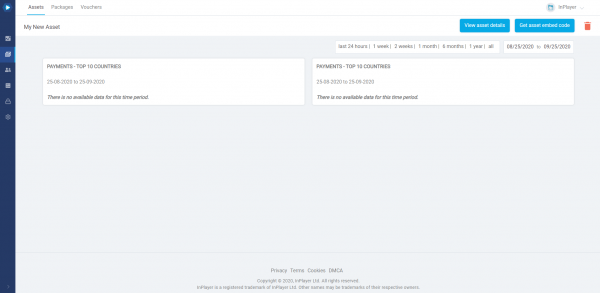
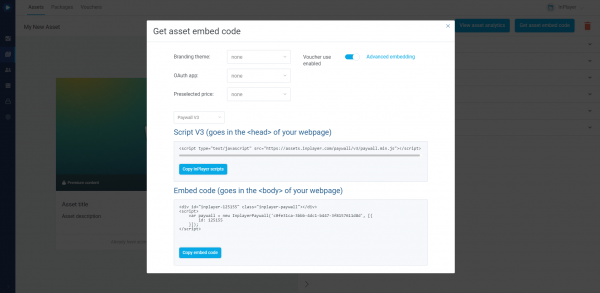
For this, click on the Get asset embed code button at the top right.
A pop-up with the embed codes will appear.

Here, you can set up the following settings:
- Branding theme
Select the branding theme you wish to use for the asset.
Note that this option will only be available if you’ve already created a branding theme. Read this article for a guide on how to do this.
If you do not select a branding theme here, the default theme will be applied. - OAuth app
Select whether to use a custom OAuth app for the asset. This feature will group customers that register an account on this asset into one user group.
This is useful if you have multiple websites and you want to group customers from each website into a separate group.
Read this article to learn more about the OAuth feature. - Preselected price
Select whether you want to have one of the asset prices be pre-selected when a customer clicks the BUY button.
This is very useful if you wish to attach the same asset to different buttons on your webpage that are meant to represent the different prices. Whenever a customer clicks on one button on the webpage, they will automatically be forwarded to the final payment screen for that option. - Paywall version
Select whether to use the Paywall V2 or Paywall V3 for the asset.
These are the two versions of our paywall.
We recommend always using Paywall V3 because it is the most up-to-date version.
Once everything is set up, copy the InPlayer Script code and paste it into the <head> section of your webpage.
Then copy the Embed code and paste it into the <body> section of your webpage.
With that, your asset will appear on your page, and you are ready to start monetizing your content.
If you wish to have multiple assets on the same page, it is not very advisable that you just take the embed codes for all assets you wish to use and put them into the body of the web-page as-is. Instead, use the code below.
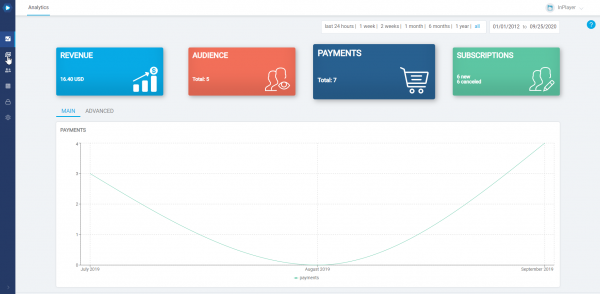
To view some useful analytics for the asset, you can click the View asset analytics button at the top right.

To deactivate an asset, just open it and click the ![]() button at the top right.
button at the top right.

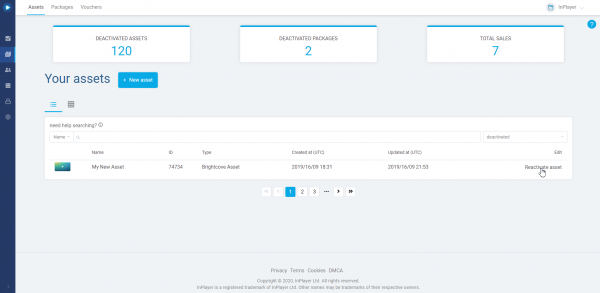
You can always bring a deactivated asset back by going to the Assets tab, selecting deactivated from the drop-down menu next to the search field, and clicking the Reactivate asset button on the asset you want to bring back.

When you go back to the active assets list, you will find the asset there.
If you have any questions, don’t hesitate to contact us on support@inplayer.com.