Action Functions
When a user goes through the steps in the InPlayer paywall, there are 8 functions that are triggered that you can use to track your conversion rate, registrations, drop-offs to for example monitor what traffic source or ad campaign is performing best. InThis guide we’ll show you how to use them.
These are the 8 available action functions:
| Function | When it’s triggered |
|---|---|
onInit |
Whenever the page is loaded, the inplayer embed is initiated |
onAccess |
Checks if user has access to the asset |
onLogin |
User logs in, this is also triggered after successful registration |
onRegister |
New user registers |
onPayment |
Successful payment made |
onInject |
Asset injection is initiated |
onLogout |
User logs out |
onAny |
Any of the above activity |
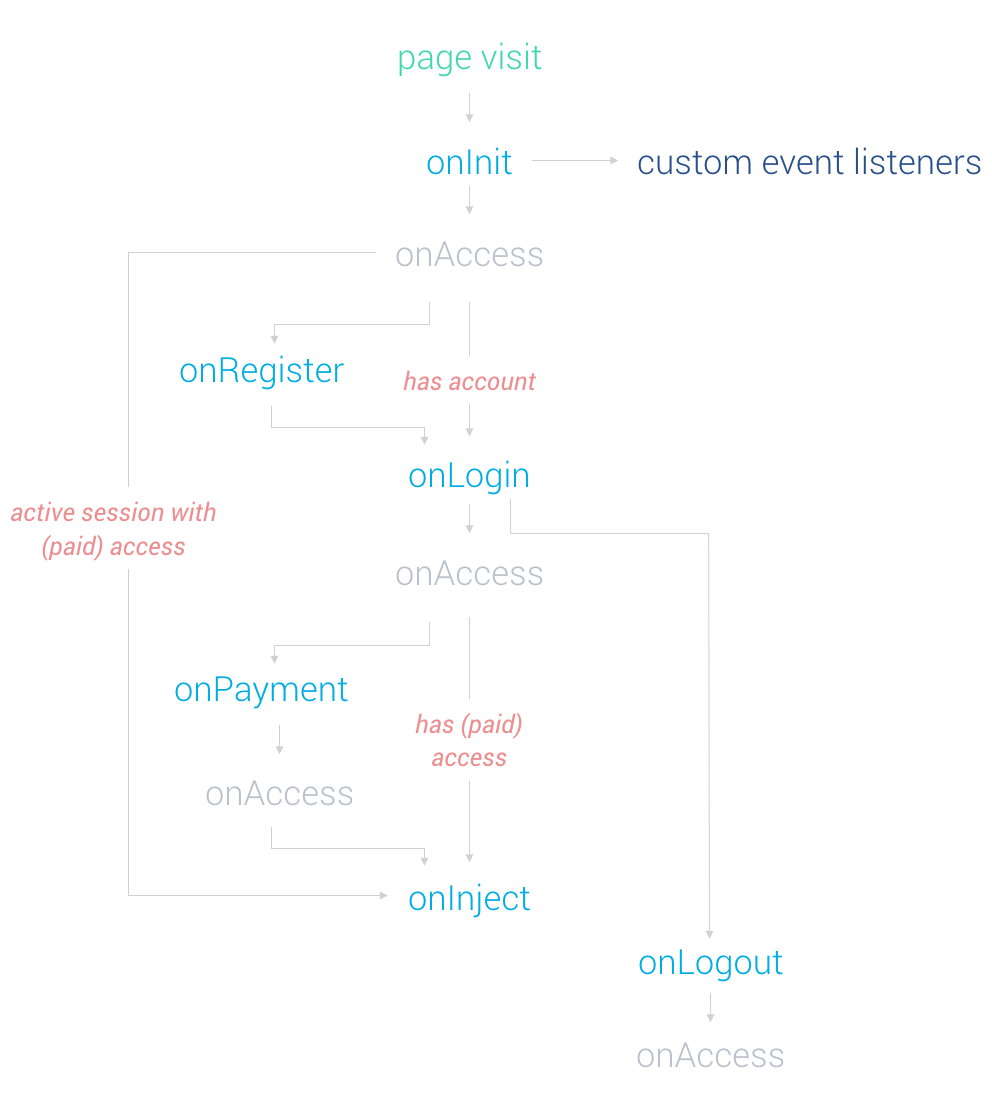
Here’s a flow chart visualisation of when the functions are triggered.

Using the functions
So how do you use the functions? When setting up your paywall you get a paywall embed code on the add/edit asset page. To use the functions you add them in that same script that goes in the body of your web page.
The ordinary code looks like this:
<body>
…
<div id="inplayer-00000"></div>
<script type="text/javascript"> inplayer.inject("00000", "00000000-0000-0000-0000-000000000000");</script>
…
</body>
The functions are added inside the inplayer.inject. The javascript would look like this:
inplayer.inject("00000", "00000000-0000-0000-0000-000000000000", {
// ADD FUNCTIONS HERE LIKE THIS:
onInit: function(e){
// ADD YOUR CODE
}
});
Tracking the button click
If you want to track if someone clicks a button “BUY NOW” and initiates the paywall flow, that can be done with a standard javascript event listener inside the onInit function. Doing that and adding some more examples of what the functions would look like, you get this:
inplayer.inject("00000", "00000000-0000-0000-0000-000000000000", {
onInit: function(e){
// ADD AN EVENT LISTENER FOR SOMEONE CLICKING THE BUY BUTTON
document.getElementsByTagName('body')[0].addEventListener('click', function(e){
if (e.target.className.indexOf('inplayer-paywall-') >= 0){
console.log('BUY button was clicked');
// ADD YOUR CODE
}
});
}
onAccess: function(e){
// ADD YOUR CODE, EXAMPLE:
console.log(e.asset_id, e.external_id, e.hasAccess);
},
onInject: function(e){
// ADD YOUR CODE
},
onLogin: function(e){
// ADD YOUR CODE
},
onRegister: function(e){
// ADD YOUR CODE
},
onLogout: function(e){
// ADD YOUR CODE
},
onPayment: function(e){
// ADD YOUR CODE
}
});
